CSSでぼかす? CSS には filter というプロパティがあり、値として blur(ぼかし効果の半径)を設定することで、HTML要素にぼかし効果をかけることができます。 シンプルで調整も可能ですが、IE 非対応です。 透過画像をかぶせてぼかす?/* 外側の余白 */ color brown; 画像自体をopctiyプロパティで半透明化させるには、画像要素の親要素の背景に対してbackgroundcolorで色を設定し、その後に画像自体をCSSで半透明化させます。 擬似要素を使う場合には、beforeまたはafterを使用して画像要素に紐づく擬似要素を直接CSSに記述しましょう。 実際に書いてみよう このりんごの画像に対して要素を変更していきます。 (HTMLファイル)

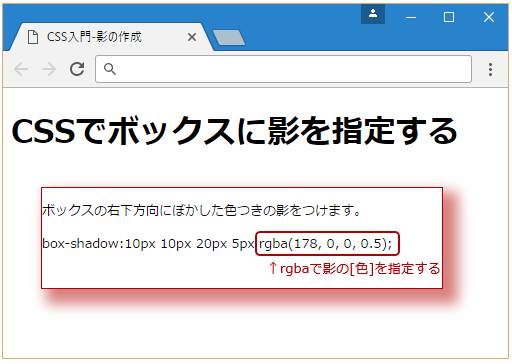
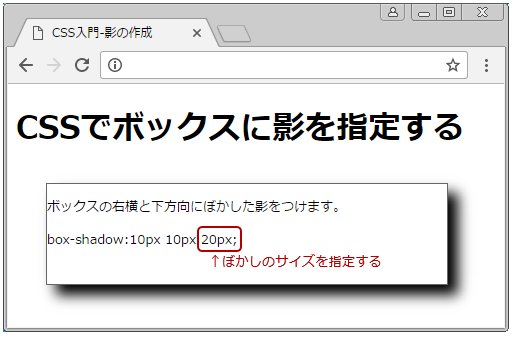
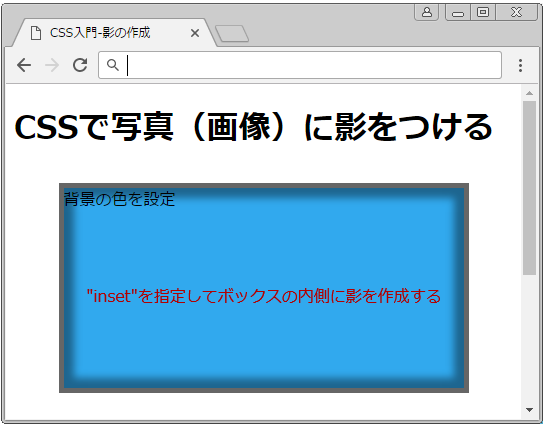
Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア
Css 画像 周り ぼかす
Css 画像 周り ぼかす-画像の ふちぼかし をするオンラインの写真加工ツールです。写真の枠(境界線)を簡単に ぼかす ことができます。ブラウザ上で動作します。 読み込まれた画像の縦または横のサイズが2,000pxを超える場合には、読み込まれた時点で2,000pxに縮小されます。 CSS More than 1 year has passed since last update スマホのナビゲーションバーのような水平方向にスクロールできる要素で、それがスクロールできることを表すために、両端に透過グラデーションをのマスクをかけるデザインがよくあります。 両端にその背景色から透過のグラデーションの要素を置いて




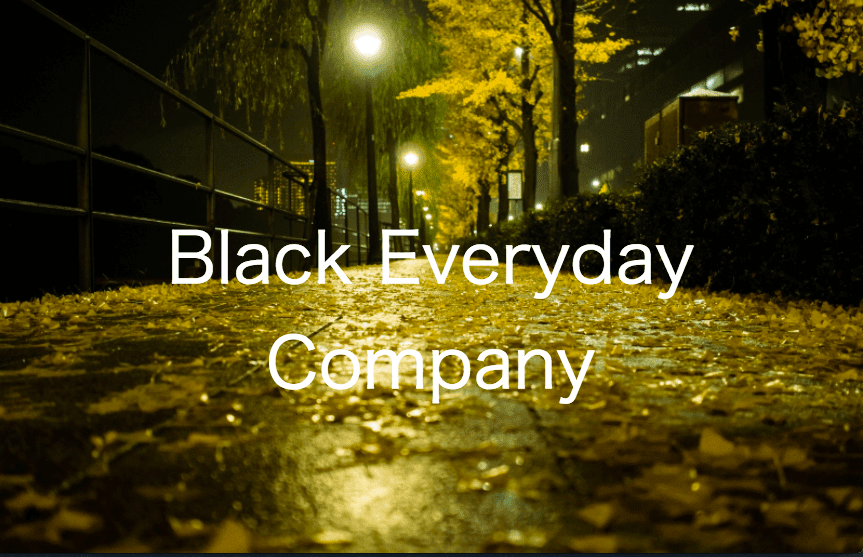
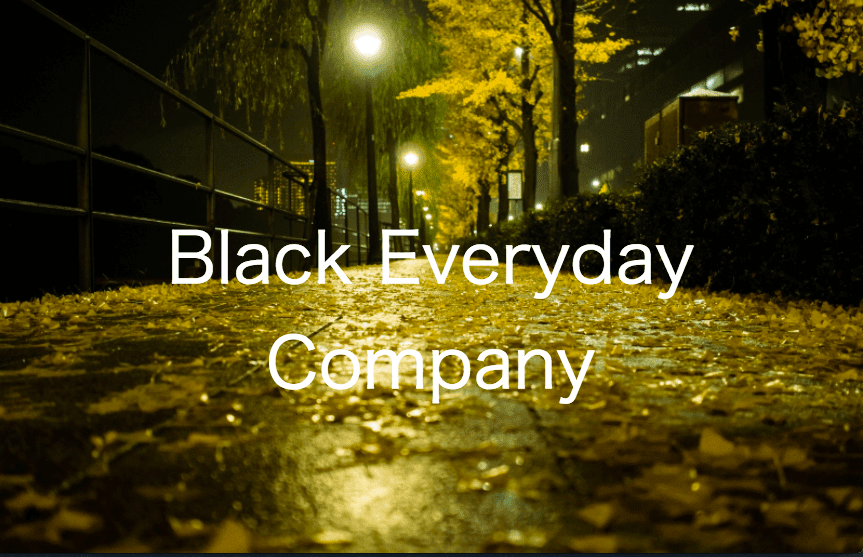
Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法
画像の周囲をグラデーションでぼかしながら丸くくり抜くCSS CSS3, イメージ 四角い画像をウェブ上で丸く表示したいとき、画像を切り抜く境界部分をグラデーションでぼかして表示させたいこともあるでしょう。 CSS3には円形グラデーションを指定する「radialgradient」という書き方があるので、これを使えば画像を丸く切り抜いた上で、グラデーションを使っFilterのblurを使うことはわかるのですが、下のcssのようにbodyの中に filter blur(5px);と書くと、body内のすべての要素にblurがかかってしまいます。 背景画像だけにblurをしたいのですがどうすればいいのでしょうか? クラスの付与のみでぼかす CSSでとても簡単にできます。ぼかしたい部分にクラスを付与するのみで可能です。 背景に「疑似要素before」を設定します。 以下ソースです。 html 画像をぼかす CSS
年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示す/07/18 SVGで画像を切り抜く クリッピングマスク IE含め全モダンブラウザに対応 ツイート 更新するコンテンツの画像が正方形・長方形以外の形のとき、どうコーディングしようか迷うことがありますね。 ただの円形なら CSS で丸める、背景が単色なら ぼかす 見られたくない画像はモザイクかけましょう! これもCSSで出来てしまいます! HTML ここに画像を挿入 CSSimgblur{ padding0 !important;
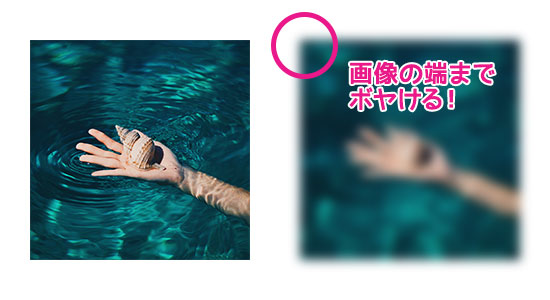
画像のぼかし具合の変化をアニメーションにする CSSではimg要素で読み込んだ画像のぼかし具合をfilterプロパティのblurメソッドで調整することができます。 このプロパティはtransitionプロパティやanimationプロパティと組み合わせることで、ぼかす過程をアニメーションにすることも可能です。 CSSのfilterblurで発生する画像の輪郭ぼけを補完 ぼかし方法は、figure要素内のimg要素をCSSのfilterblurで単純にブラーをかけているだけですが、これだとぼかし具合を大きくしたときに、どうしても 画像の四隅の輪郭もぼやけて 美しくありません。 そこで、今回のサンプルでは簡単にこの画像 css だけで画像をぼかすなどのフィルターを実装する方法 Yuki Tylar;



ネタバレ注意画像を貼るときにcssだけでぼかして表示する




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color
/* 文字の大きさ */ margin 5px; 背景画像を透過させるCSSは親要素のdivのクラス名「bg_2」をセレクタにしてbackgroundimageプロパティで画像urlを指定し背景画像を指定します。 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。不透明度 ぼかす 影をつける sample このページの説明で、ベースとして使用するHTMLとCSSコードは以下。 CSS デフォルトCSS div { fontsize 2em;




Safari 4が対応したcssの新機能 グラディエント 反転 マスク Page3 Builder By Zdnet Japan




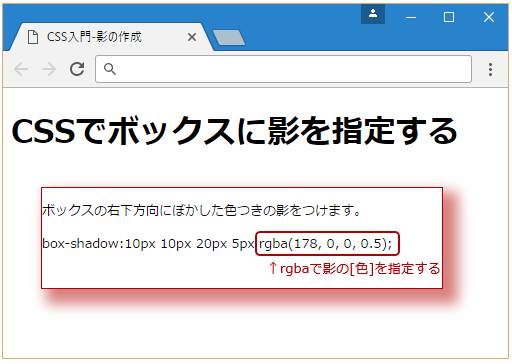
Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア
を利用して画像をぼかす まずはcssで画像をぼかす前の画像(別記事の使い回しですいません) こちらの画像をcssでぼかします! こちらがcssで画像をぼかした後。 だいぶボケましたね! これに、テキストを縦横センタリングして配置します。 こんな感じです。 HTML はいたってシンプル。 テキストはここ CSSで背景画像をぼかす方法をご紹介します。 つまり、 これを こうする方法です。 理屈も含めて解説していきますが、結論だけ知りたい方は スキップ しちゃってください。 filter プロパティの blur() 関数を使う 結論としては、CSSの filter プロパティ の blur() 関数 を使います。 まず、深く考えずに要素全体に blur() でぼかしをかけてみましょう。 #targetHTMLコード CSS の boxshadow を使った画像輪郭のぼかし Serendip Webデザイン・プログラミング




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ
/05/ CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応/画像の一部) CSSでぼかし効果(ブラーエフェクト)をかけるには、CSS3のfilterプロパティでblurを指定します。 しかし、このblur、背景画像を敷いた要素だけでなく中身の要素にも効いてしまいます。 なかなかクセのあるプロパティですが、使いこなせればいい感じのメインビジュアル/* 文字の色 */ } img { maxwidth 230px;Il y a 1 jour CSS背景画像を固定させてスクロールで切り替えるパララックス;




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




Cssですりガラスみたいなぼかしを入れる くらげになりたい
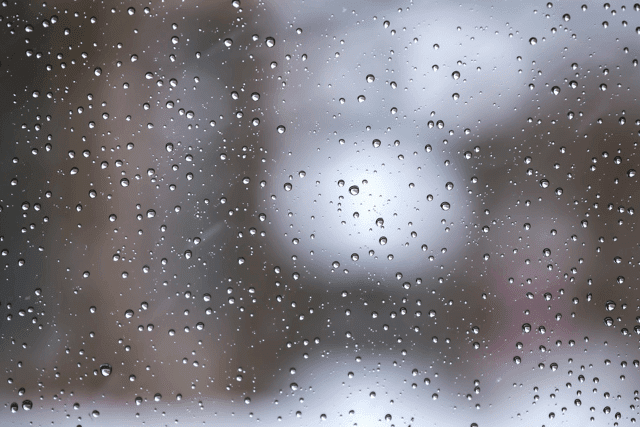
。 画像を別のソフトで加工しなくてよいのでとても楽ですよ。 すごく簡単にできるのでよく使用するテクニックです。 ぜひ。 CSS 1 コピペでOK、最新トレンドを押さえたすごい HTML/CSS スニペット40個まとめ 01 Fixed Images That Fades as You Scroll 画面を2分割し、スクロールに応じてイメージ画像を切り替えるエフェクト。 流行しているウェブデザイントレンド のひとつ。 02 Double Exposure CarouselFilter blur で画像をぼかす 画像をぼかしてみます。 blur 関数 ねこ画像に関数でぼかしをかけてみます。 関数への引数はぼかしの半径です。10px でもかなりボケますね。やなどの相対指定も可能です。 filterblur リファレンス MDN のサイトが参考になります。




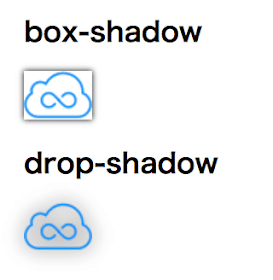
Css でドロップシャドウをつける方法 By Takumi Hirashima




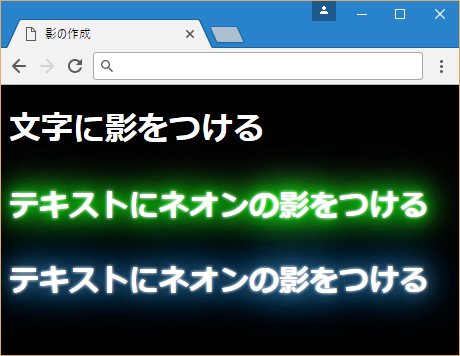
Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋
} imgblur img{ msfilter blur(6px); 今回はぼかし+半透明の色を重ねるということをやりたかったのですが、それはできませんでした。。 ひとまず背景の画像をぼかす方法のみメモしておきます。 ### HTML例 ``` 上に載せたいテキスト ``` ### CSS例 ``` bg1 { background url(/img/bgjpg) center norepeat; 目次 CSSの書き方、記述方法 画像の重なり順について 複数の背景画像を重ねる方法 複数の背景画像を指定して実装してみよう CSSの書き方、記述方法 HTMLタグの属性として、idとclassに識別子として名前を定義することが可能です。 また、この基本となるid、classの名前をCSS(かスケーティング




Cssのぼかし Blur のテクニック Filterを使う方法とfiterを使わない方法 9inebb



画像の背景枠を半透明化 ぼかす加工
『CSS画像の四辺のボーダーを一味違ったスタイルにするチュートリアル コリス』の記事を読んで、画像のボーダーの代りにボックスのドロップシャドウを内側に向けて適用すれば画像の輪郭をぼかすことができるのではと思い試してみた。 上記記事での CSS で outline の部分を boxshadow に変更 CSSで背景のみをぼかす方法 今回はCSSで背景画像のみをぼかす方法を紹介します。 ぼかすとなると「 filter blur ();」を使うことは簡単に想像できると思いますが、これが少し厄介なんですよね。 背景だけには適応できず、内包している要素がすべてぼかさ これで全画面の中央にテキストが表示される。 # 画像を全画面の背景にする 次に全画面の背景画像を設定していく。 stylescssにbackgroundimageを指定することで背景画像を設定する。 width、heightを100%として画像の表示領域を画面全体とし、 backgroundsizeをcoverにすることで画像の縦横比を保持した




Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア
内向きのシャドウを使って、背景色と同じ色の影を落とせば、写真のふちをぼかすことができます。 html css この場合も、after擬似要素を使います。シャドウの色が背景色と同じ色になっている点に注意してください。ポイントは、強いぼかしにするために、シャドウを重ねている点です。Filter blur() 対応状況や注意点 対応ブラウザは Can I Use から確認できます。 Can I Use によると、ほとんどのモダンブラウザではプレフィックス無しでサポートしているようです。 一部の過去のブラウザにも対応Filter は多重がけできない? 例えば下記のような CSS でとを2つ適用しようとしてもうまくいきません。 最後に定義したフィルタが適用されます。 これはという属性を 2 回定義したことと同じなので、CSS のルールに従って最後に定義されたものが有効になります。




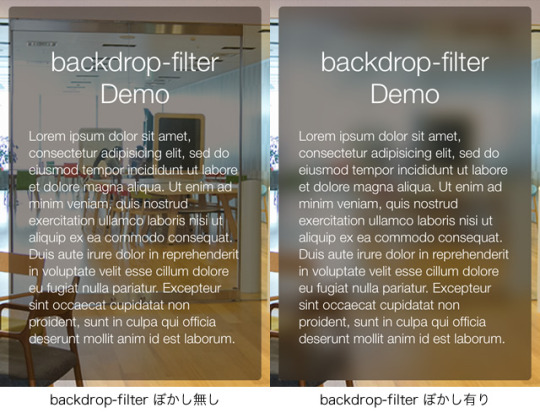
Css たった一行でガラス板の美しいエフェクトが実装できる Backdrop Filterプロパティの使い方を解説 コリス




プレゼンに役立つ 画面の文字をぼかす Css の記述 Powercms ブログ Powercms カスタマイズする Cms
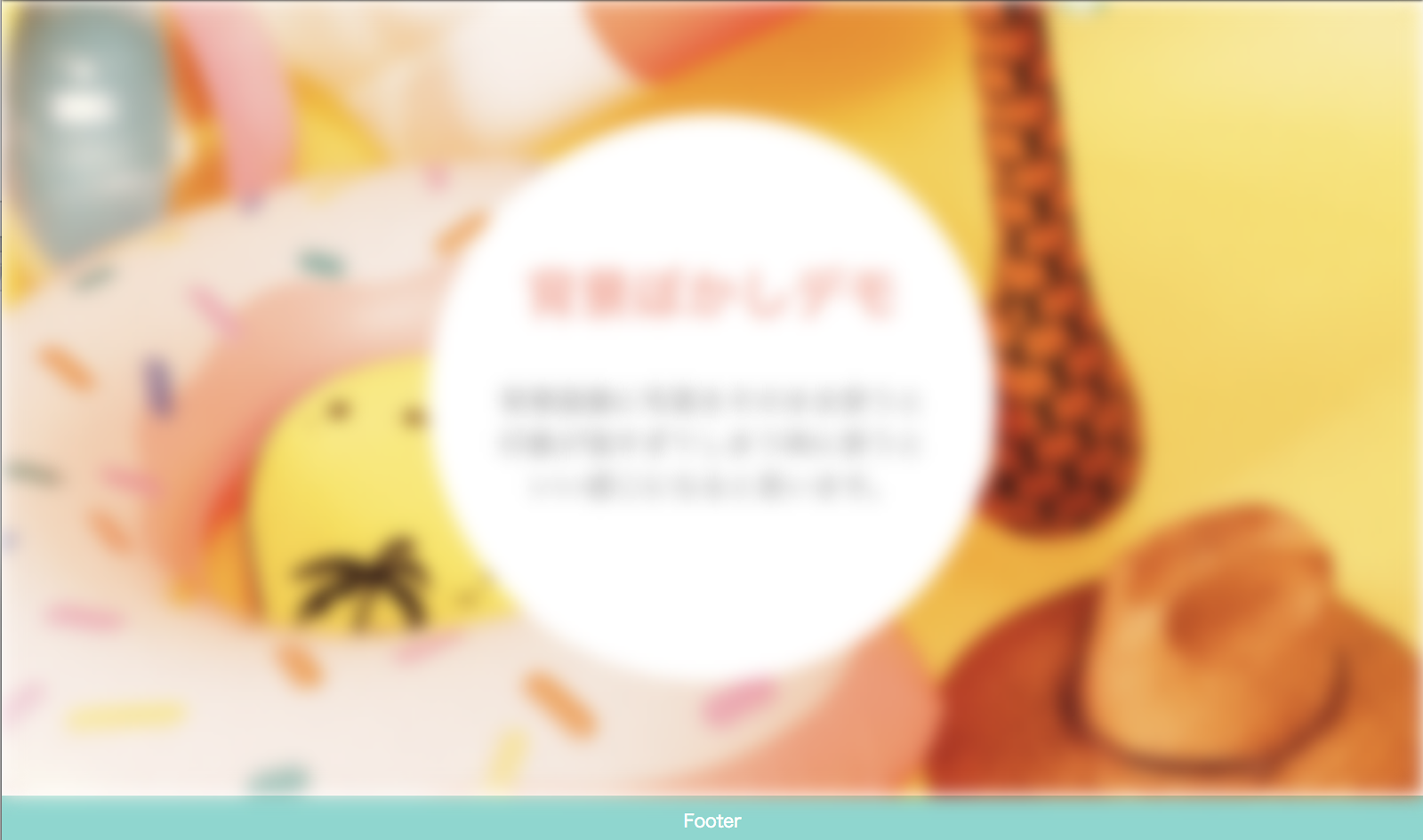
でぼかす。 そしてポジションの値をblurと同じ数値にマイナス。 ぼかしがはみ出すので、親要素(blur)に overflow hidden;で親要素(box)の値を継承。 filter blur ( px); まず body と sectionbefore に同一の背景画像を設定しています。 次に sectionbefore のみにCSSフィルター filterblur を設定しぼかしています。 section ではなく sectionbefore に背景を設定しているのが要です。 section に blur を設定するとテキストなど中の要素すべてがぼけてしまうため、 sectionbefore にぼかした背景を設定し section 本体の後ろに重ねる形にする手法で




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



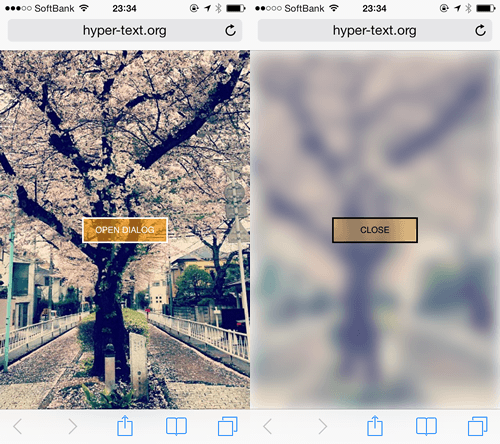
Css3で画像の一部をios 曇りガラス 風にぼかす方法 レスポンシブ対応 Webopixel
/* 最大幅 */ } HTML 適用するHTML sample filter blur ( ); CSSフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。CSSフィルターは単独で使っても、組み合わせて使ってもOKです。次の構文を使ってCSSにフィルターを追加できます。 filter * none では、CSSフィルターを簡単に説明



Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Css 明るさ ぼかし 影フィルター Filter で画像加工する Notes De Design




要素に影 ドロップシャドウ を設定する Graycode Html Css




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Ios のような後ろの要素を Css だけでぼかす方法 Yeti Navi




文字 ぼかし Css Moji Infotiket Com




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Cssで文字列にぼかしかける あとらすの備忘録




ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




Css 背景の一部をぼかす表現 Qiita




Cssで背景画像のみぼかして表示したりする際のメモ




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Photoshopでぼかしを使って画像に動きを与える Adobe Photoshop チュートリアル




Css 画像の四辺をふんわりとぼかすスタイルシート コリス




Css で画像に Blur ぼかし をいれる まだプログラマーですが何か




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Css Blur 背景をぼかす すりガラス Tomisan Com




Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア




Css Backdrop Filterを使って曇りガラスなどの背景効果を出す Ios9 0新機能 Mediba Creator Engineer Blog




Css Box Shadowで影をつける方法とサンプル集




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア




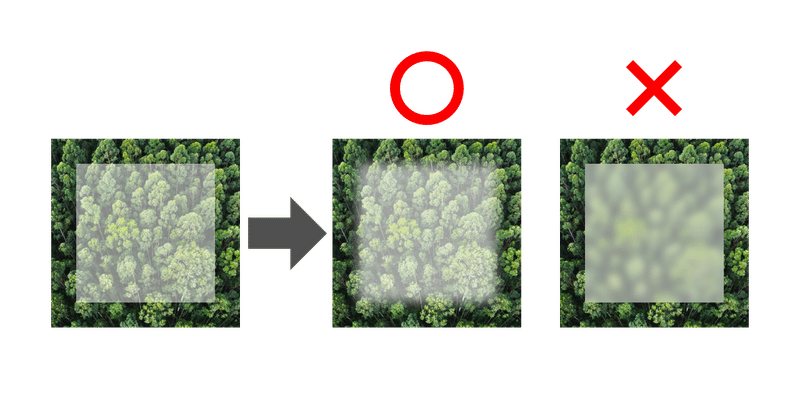
Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes




Webデザイン Cssで画像をホバー時にハイライトさせてオシャレにする Css It The Best




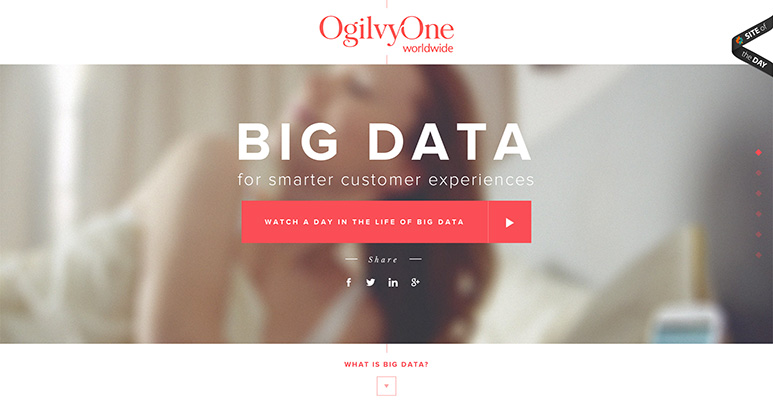
大きな背景画像を使った魅力的なwebサイトを作ろう Webクリエイターボックス




Css の Box Shadow を使った画像輪郭のぼかし デモ Serendip Webデザイン ホームページ制作




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



Css 背景の一部をぼかす表現 Qiita




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




1行のコードでcssの背景をぼかす方法




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




Css 要素の背景をぼかす方法 一行で解決 Grandstream Blog




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings




Css Filterで画像をぼかす 色を変える 白黒 セピアの設定方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Cssだけでモザイク 文字や画像に ぼかしを入れる方法 簡単




Html 背面の要素にのみぼかしをかけたい Teratail




Css3 Css 背景のみをぼかすには Teratail




Css Filter Blurの使い方 Cssだけで画像にぼかしをかける方法は Higoblog



Css3 ぼかし効果 Blur Effect を用いたinstagram Likeな画像の見せ方 Pixeliste




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




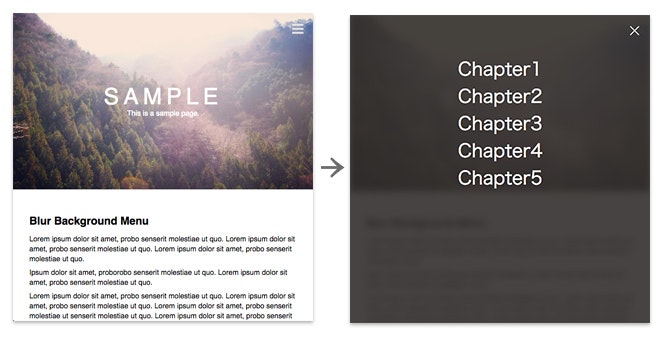
今流行りの 背景ぼかしメニューのcss実装例 Qiita



Css だけで画像をぼかすなどのフィルターを実装する方法 Yeti Navi



Inkscape イチゴの画像を輪郭をぼかしたハート型で切り抜く ホームページビルダー私でも出来たホームページ




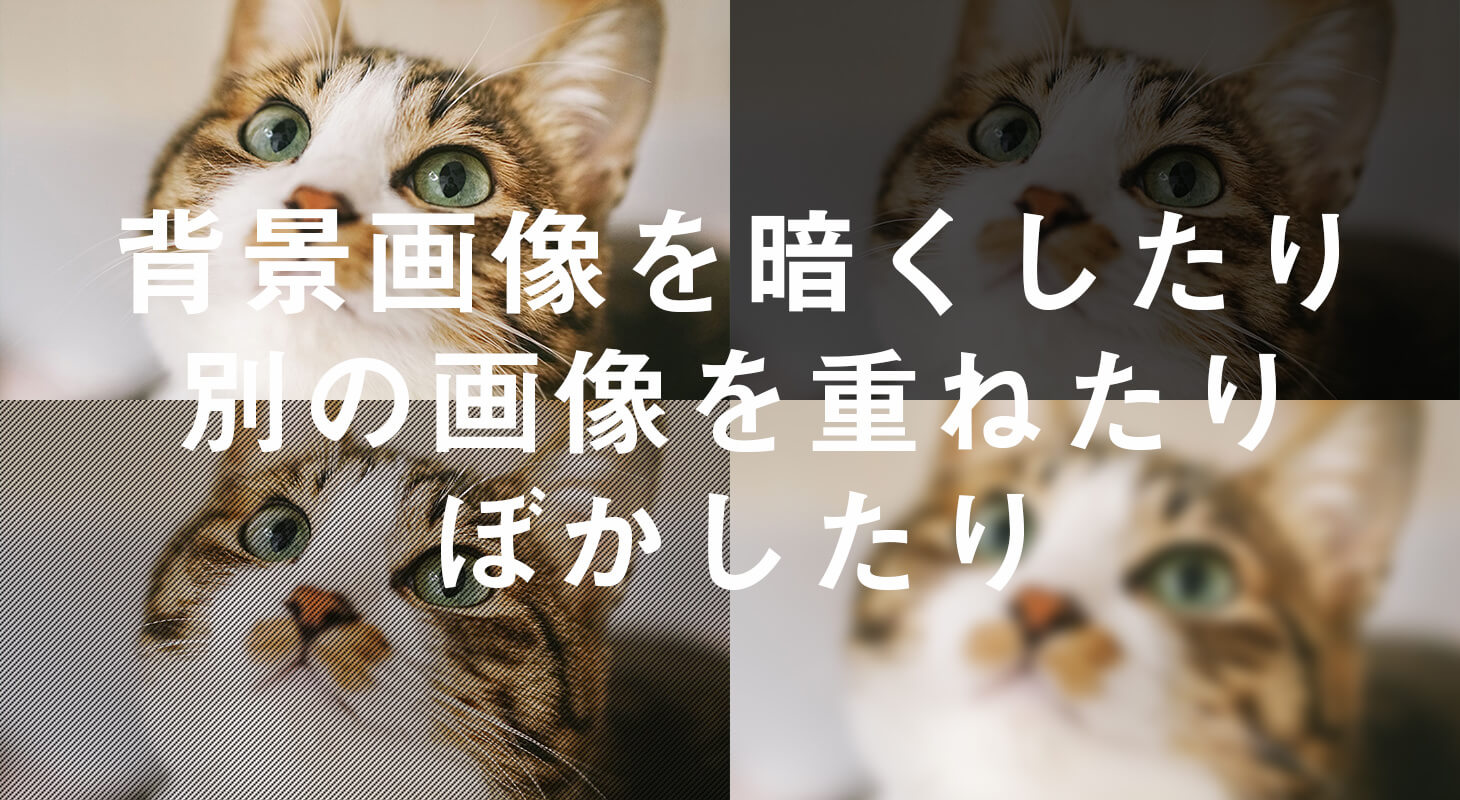
Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog



Cssで画像の周囲にぼかした影をつける




Css のみで背景画像をぼかす だんねの小部屋




Opacity 透明度を変更し画像などをぼかす Hover処理あり Css Introduction It The Best




Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Jqueryやcss3を使って画面の一部をぼかす方法を考える スターフィールド株式会社



円形のぼかし処理をcssでいれる Life Education Death




Cssでブラーをかけると縁がどうしてもぼやけてしまう場合の解決策 Wordpress テーマ Digipress




どれが本命 Cssやjqueryでぼかしのエフェクトをかける方法を一通り試してみた Sounansa Net




画像をぼかす Gooブログはじめました




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Ios風すりガラスだけじゃない Backdrop Filterのすごいcss実装アイデア Wpj



Css 画像のぼかし 補正 使えるuiサンプルギャラリー Kipure



Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




ほんっとにはじめてのhtml5とcss3 70 2 Svgフィルターを使ってみた




Hoverでぼかし画像が動き出す Filter Blurとtransitionでcssエフェクト3選 Css アニメーション デザイン デザイン 参考




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Cssで背景のみをぼかす方法 株式会社ゼロワンアース




文字 ぼかし Css Moji Infotiket Com




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes




Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Css Text Shadowを使ったテキストの装飾パターンを色々作ってみた Kuzlog




Css Filter プロパティで 半透明ガラス 効果を再現してみる Www Watch




Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす




スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Cssで円形のグラデーションを作成する Page3 Builder By Zdnet Japan




Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす



0 件のコメント:
コメントを投稿