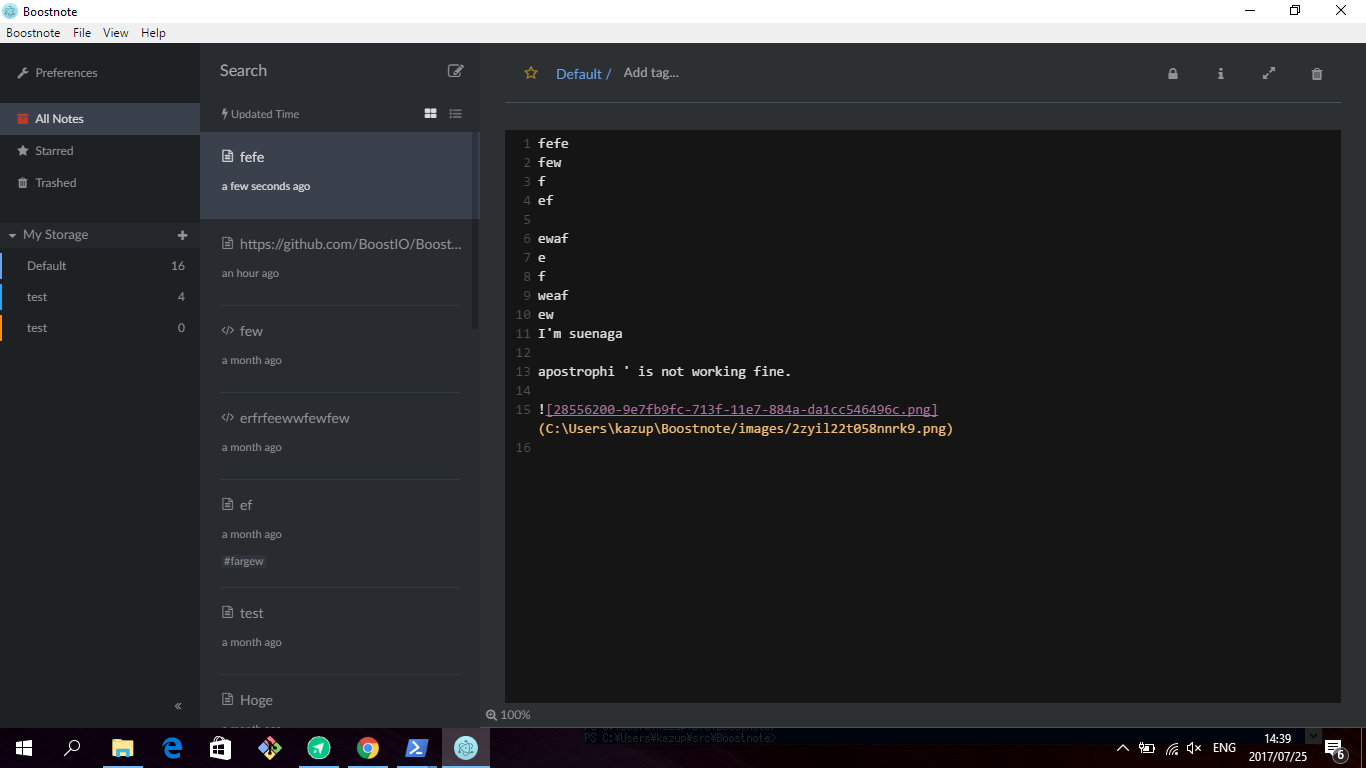
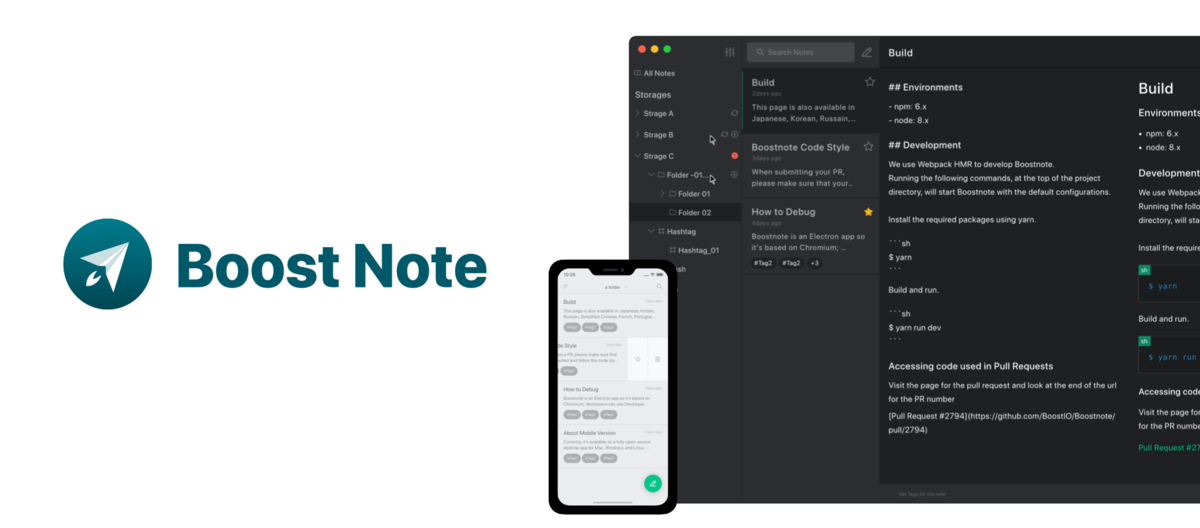
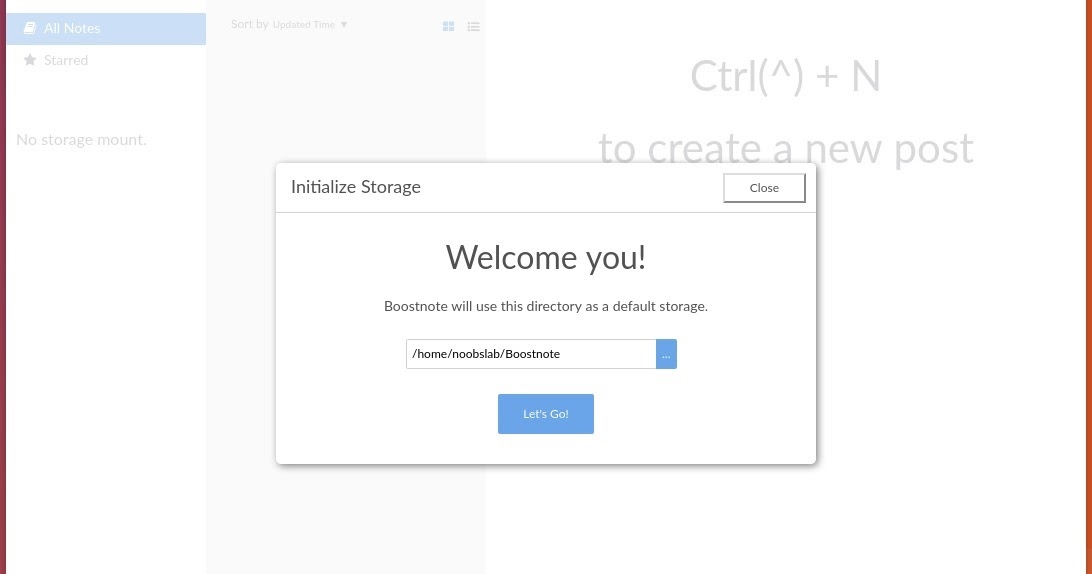
概要(Overview) これらのユーティリティクラスは、CSSの float プロパティを使用して現在のビューポートサイズに基づいて水平方向の配置を行頭や行末に寄せるか無効にする。 特異性の問題を避けるために !important を組み込んでいる。 これらはグリッドシステムと同じビューポート幅のブ シンプルなメモアプリならBoost Noteがいいと思う メモをするためにスマホやパソコンで行い、思いつきのメモやブログの下書きに使っています。 数多くのサービスがありますが、手軽に、シンプルにを求めていった結果、Boost Noteというアプリに行き着きました。 1 Boost Noteはシンプル 2 Boost NoteはパソコンからもスマホからもiPadからも開ける 4 Simple Noteも良 Boostnoteを起動後、例えばブラウザを開いている最中にメモを取りたくなった時、ここで設定したショートカットでBoostnoteを最前面に表示させることができます。(この画像だと「Ctrl B」を押した時)
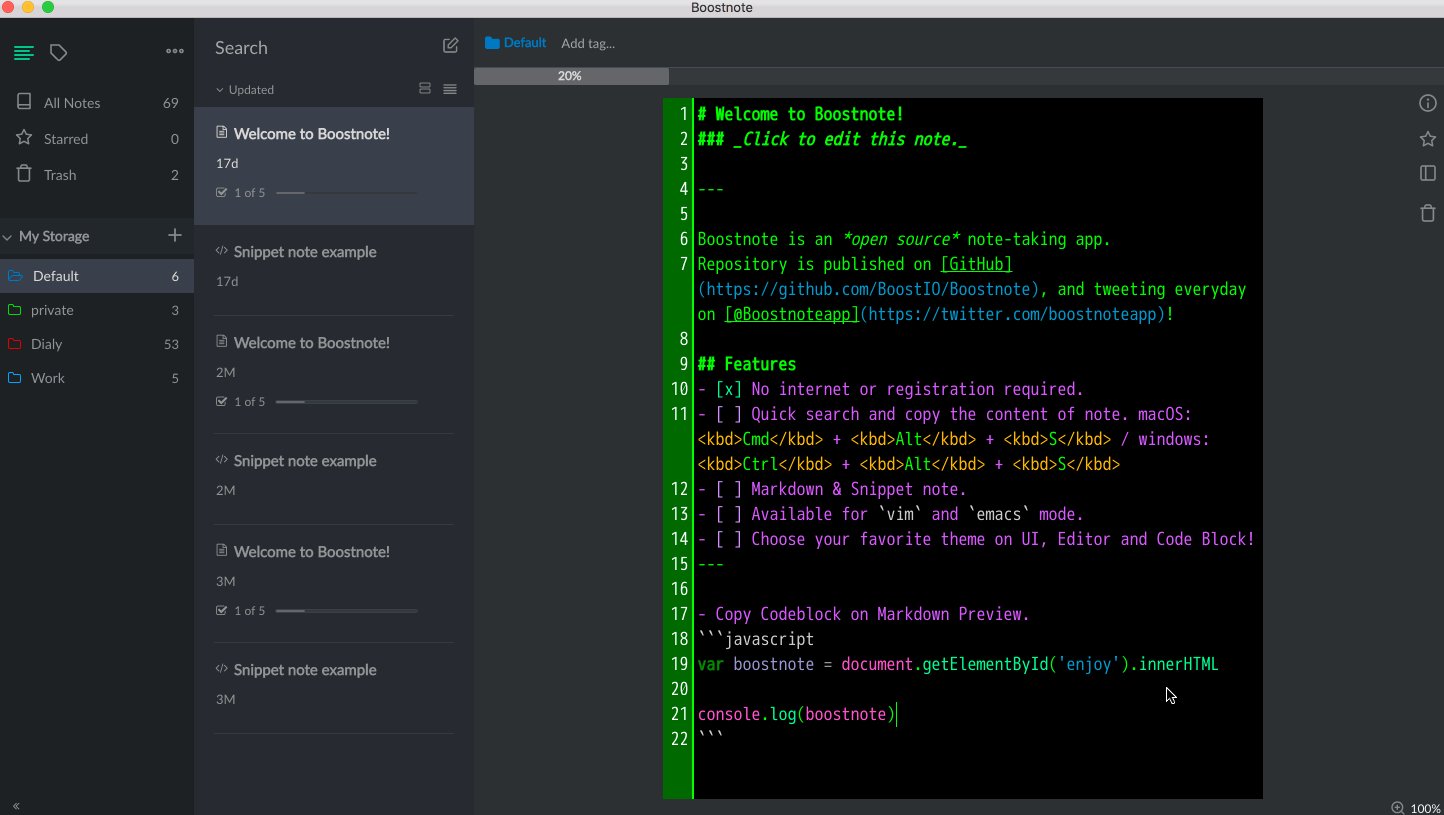
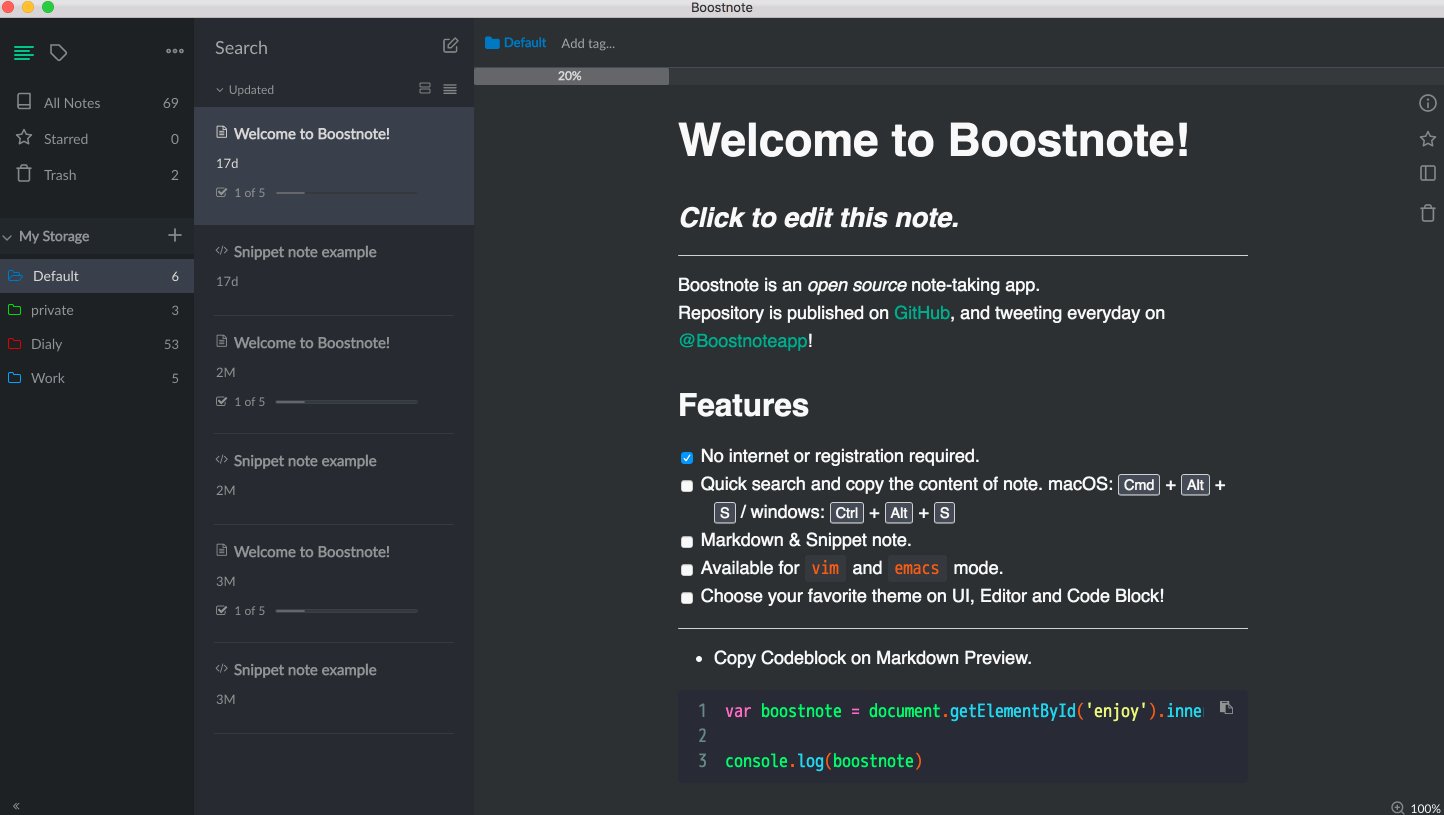
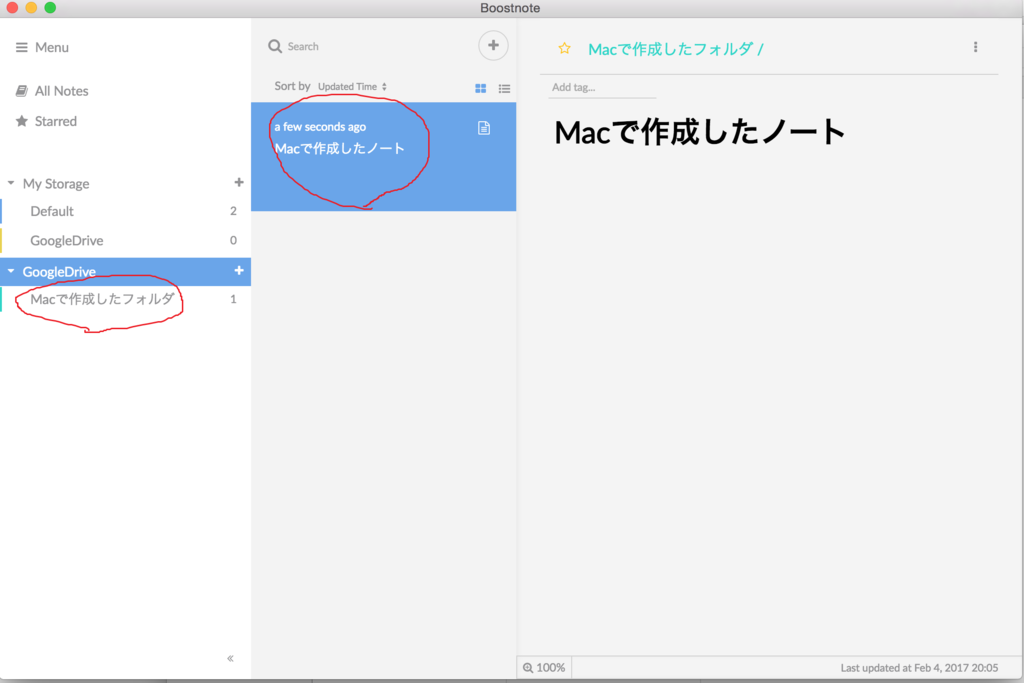
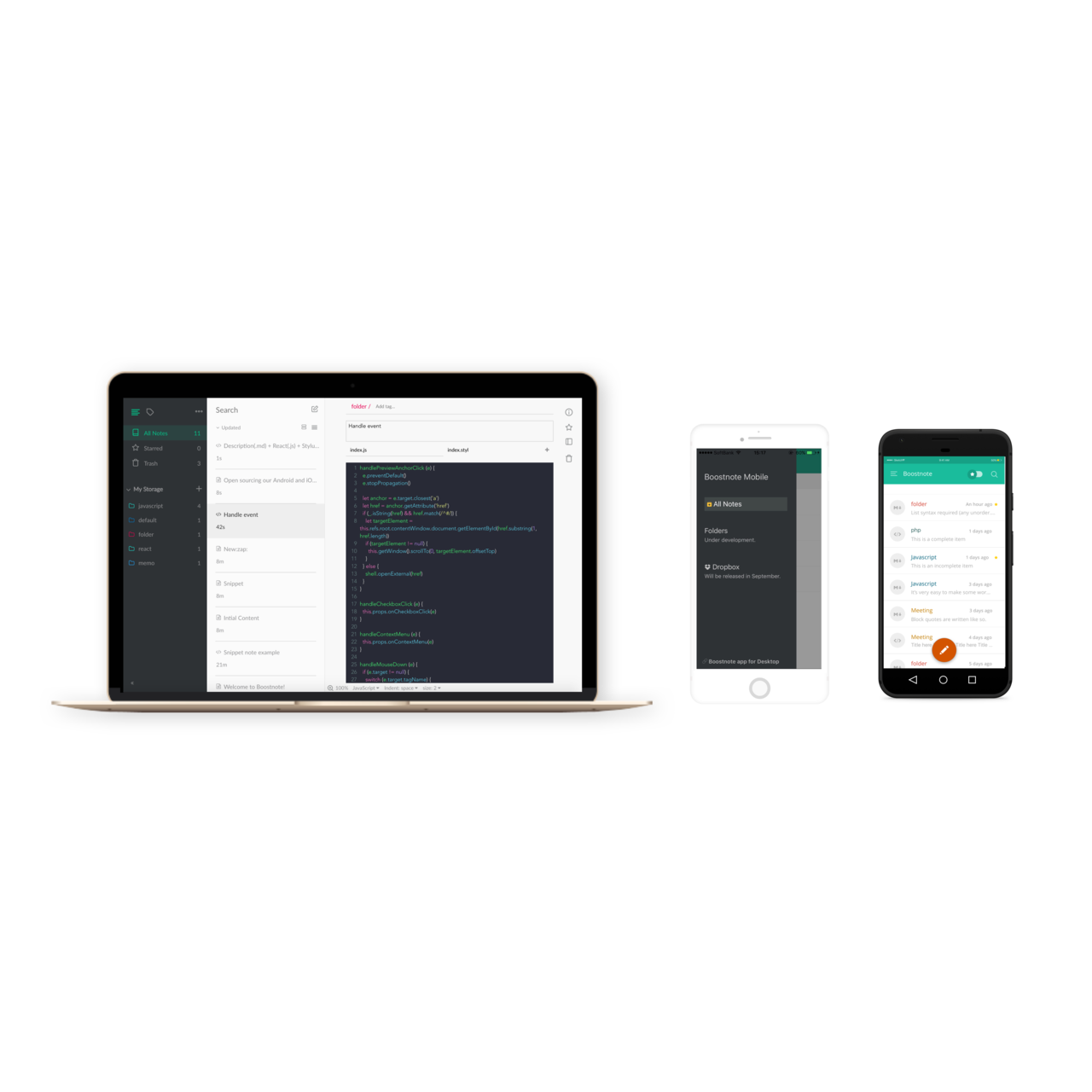
Boostnote
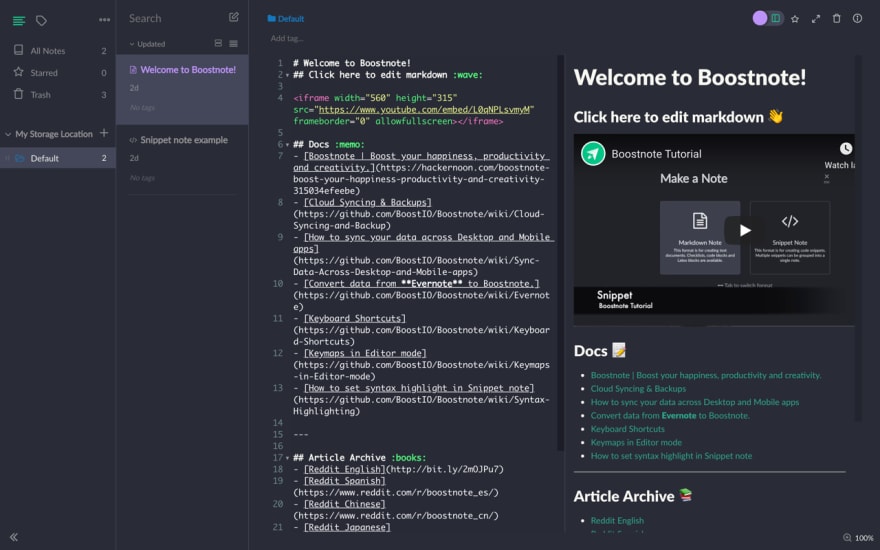
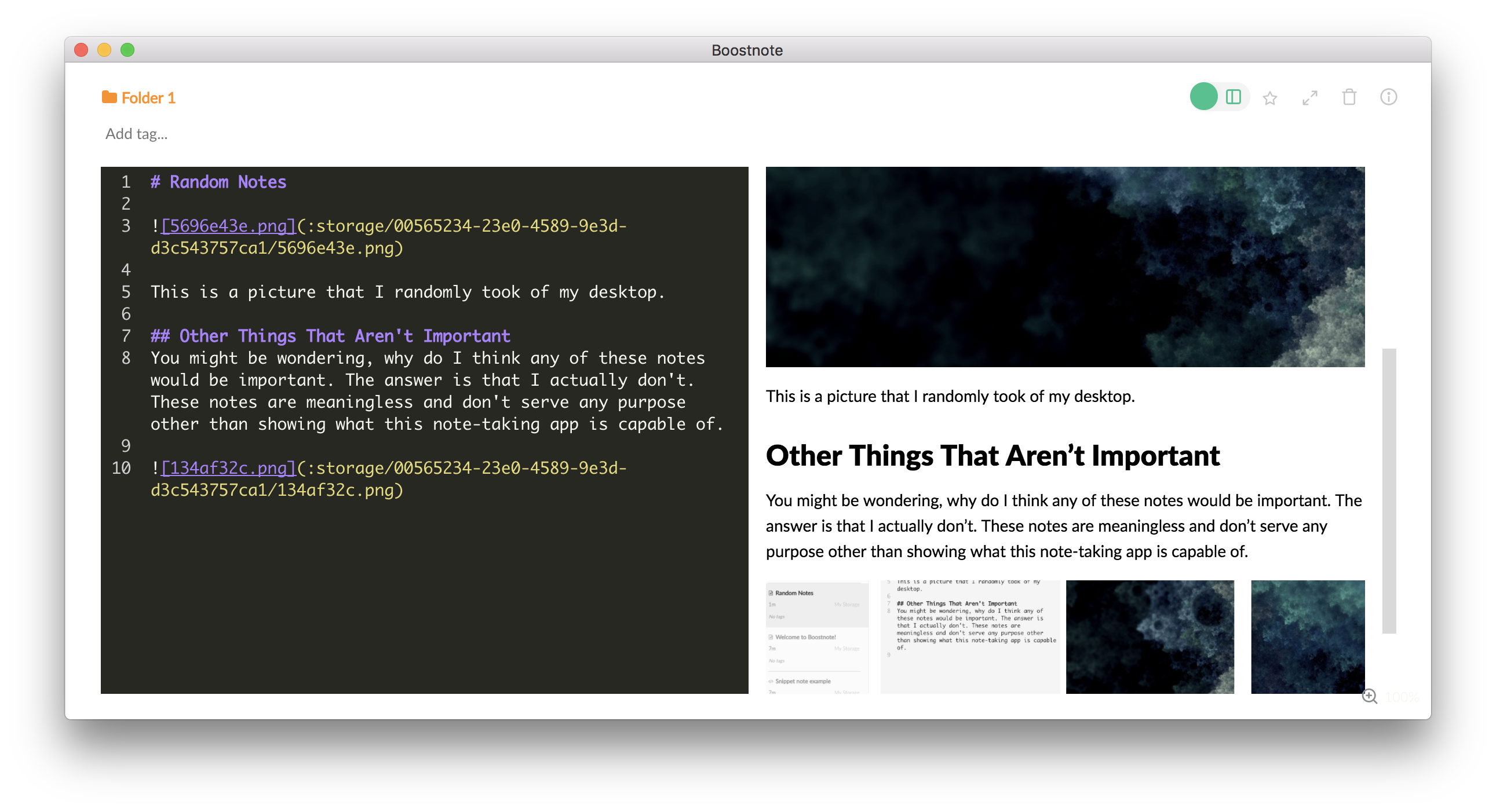
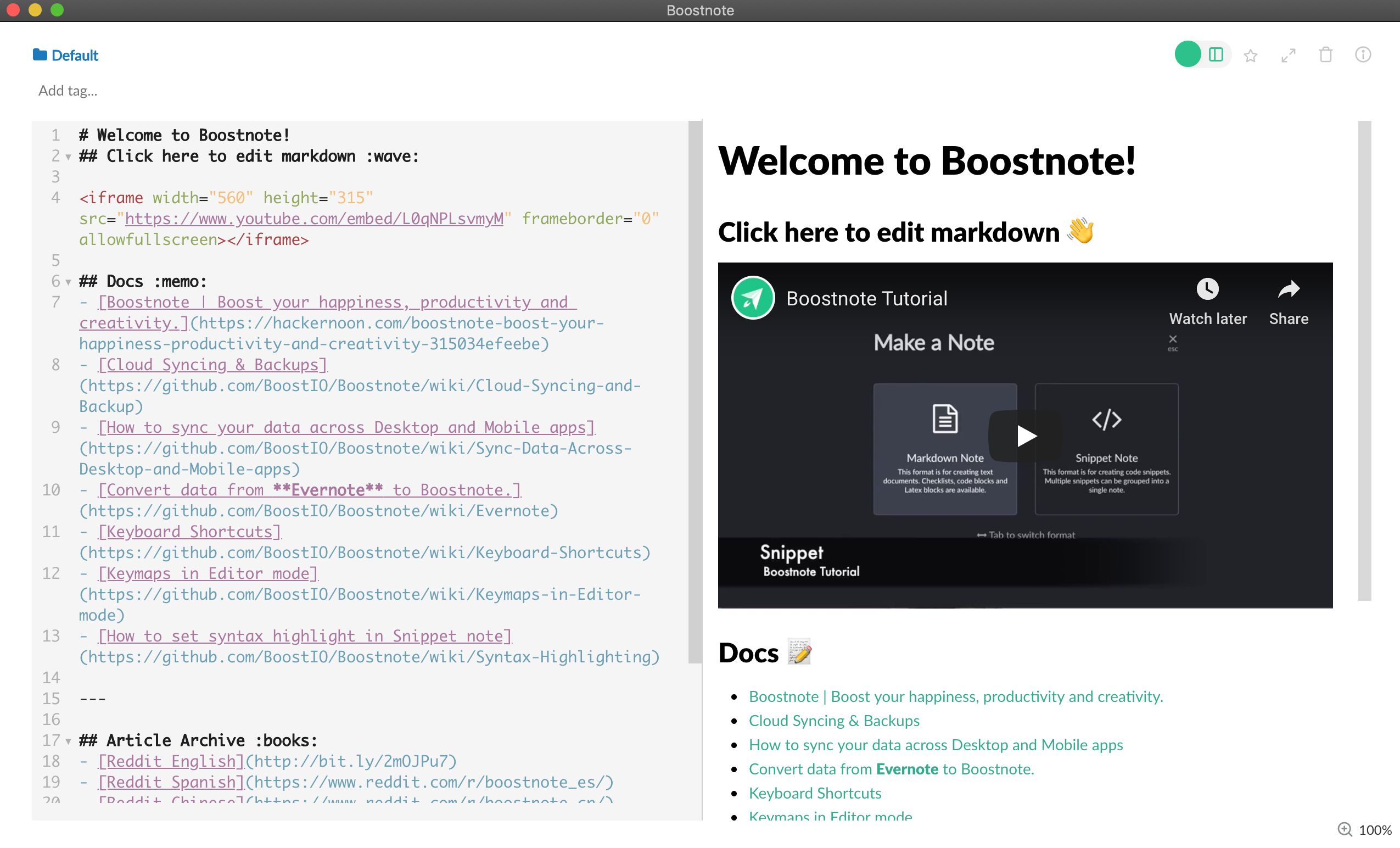
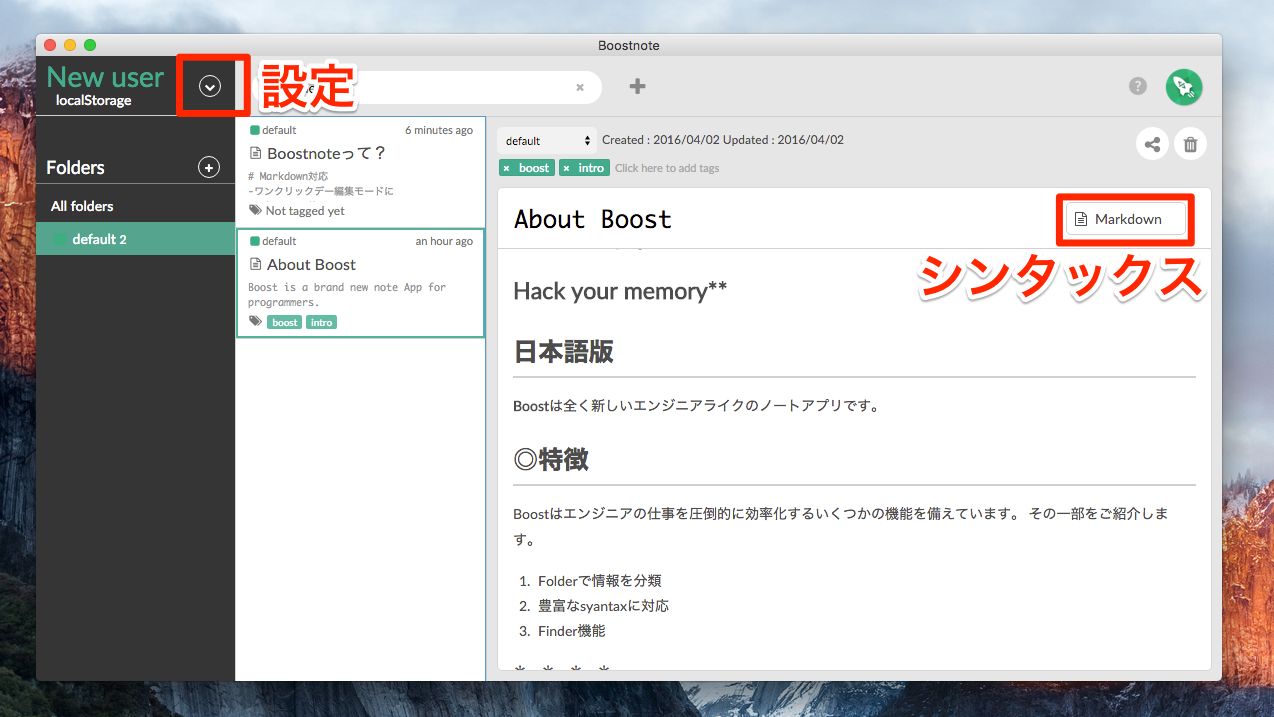
Boostnote 画像 表示
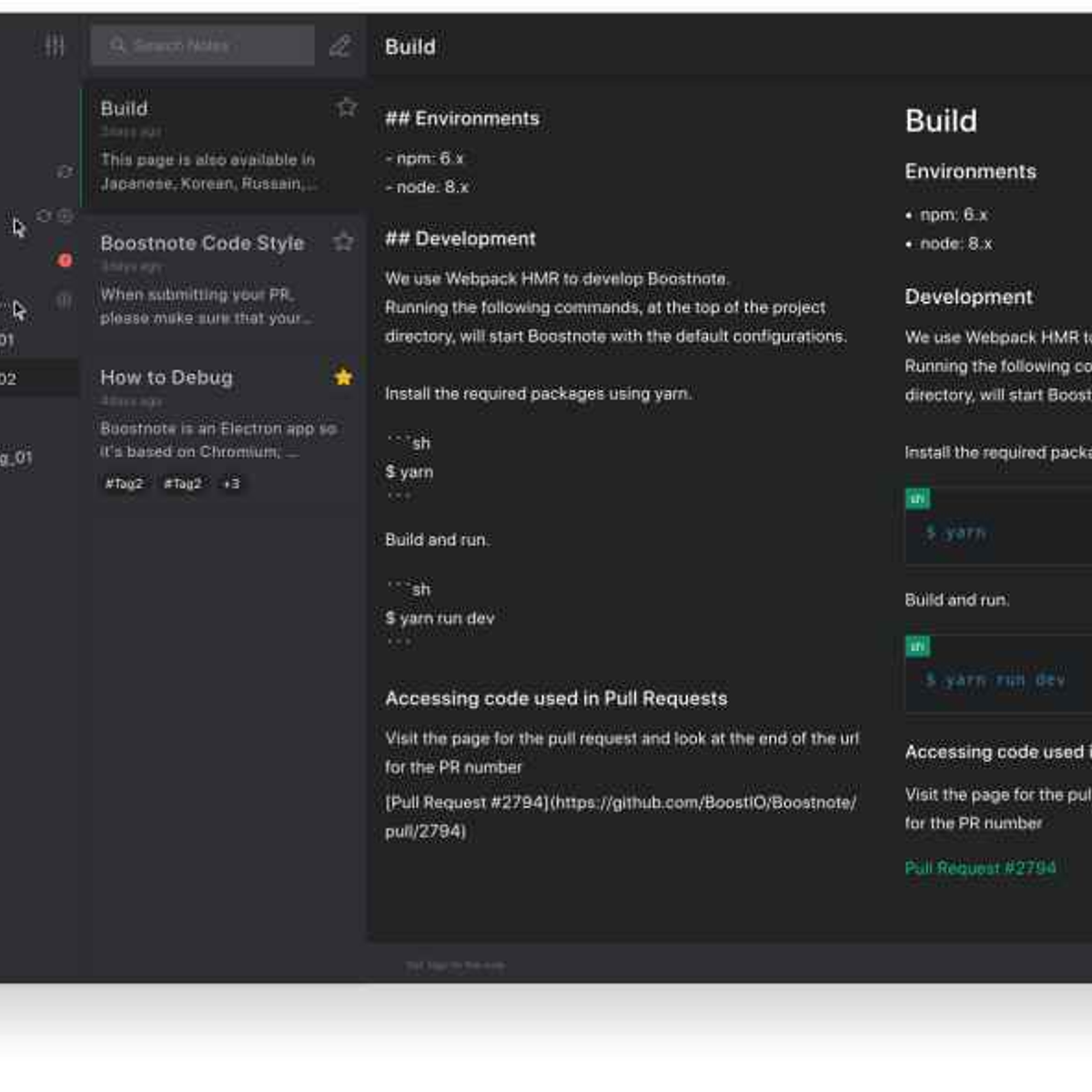
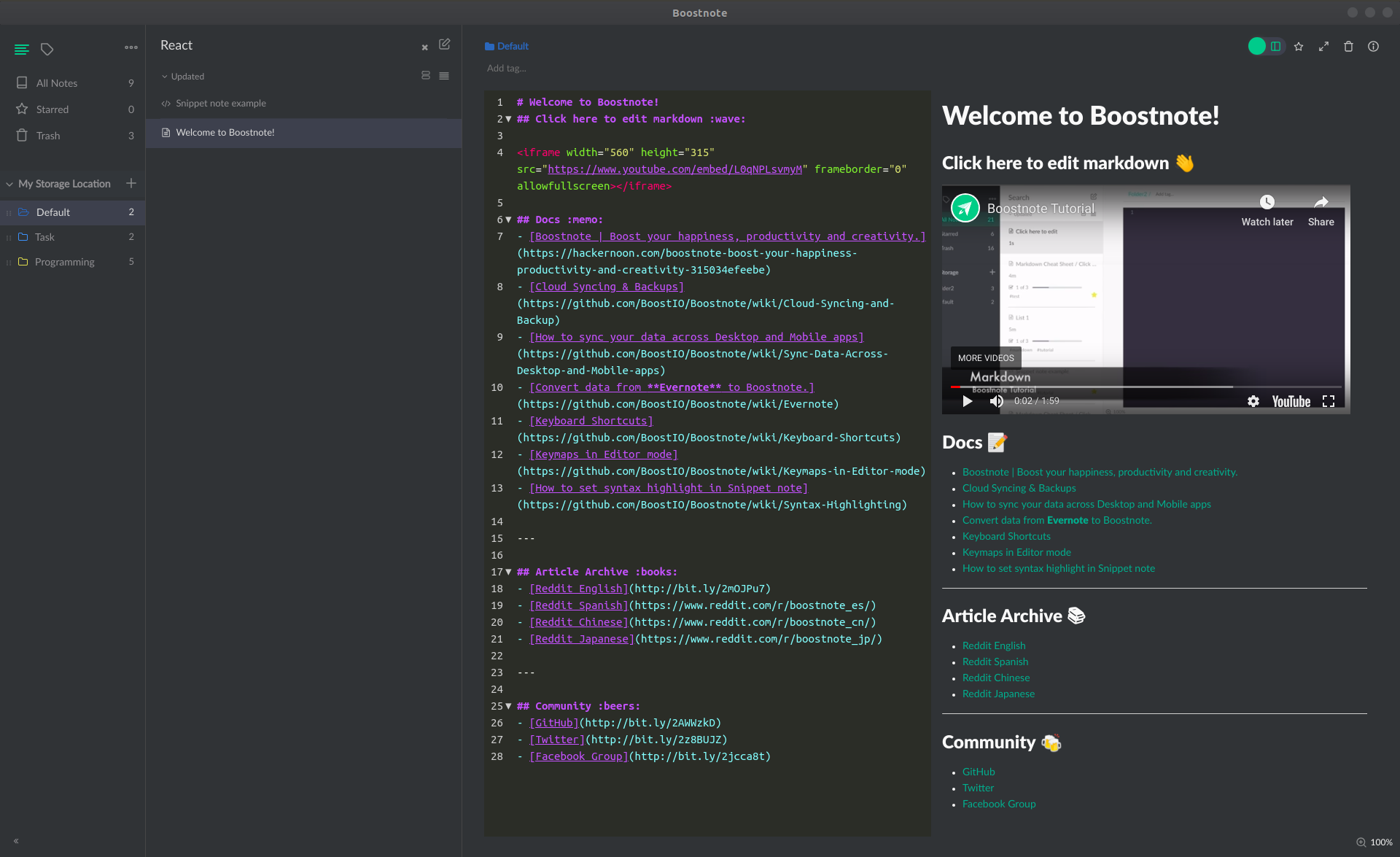
Boostnote 画像 表示-Boost Note keeps everyone aligned and working more efficiently Developers, designers, and peers – all collaborating in one tool Submit a pull request and insert a row in your document Create Miro cards and create tagged documents When new Trello card is created, create a document なぜ Boostnote で記事作成したいのか ローカルのドラッグアンドドロップで記事中に画像を挿入することができるので、とてもお手軽であることです。いちいちメディアアップロードをして画像を選択する手間が省けます。




Boostnote Open Source Note Taking App For Programmers It S Foss
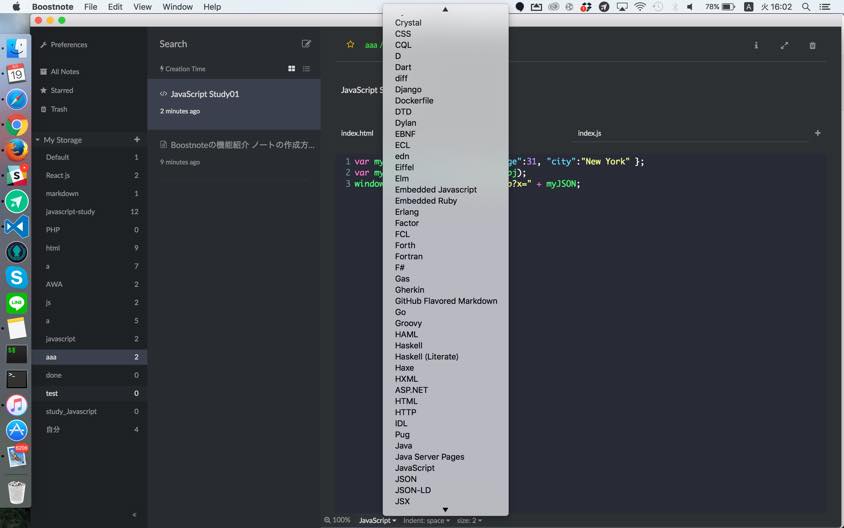
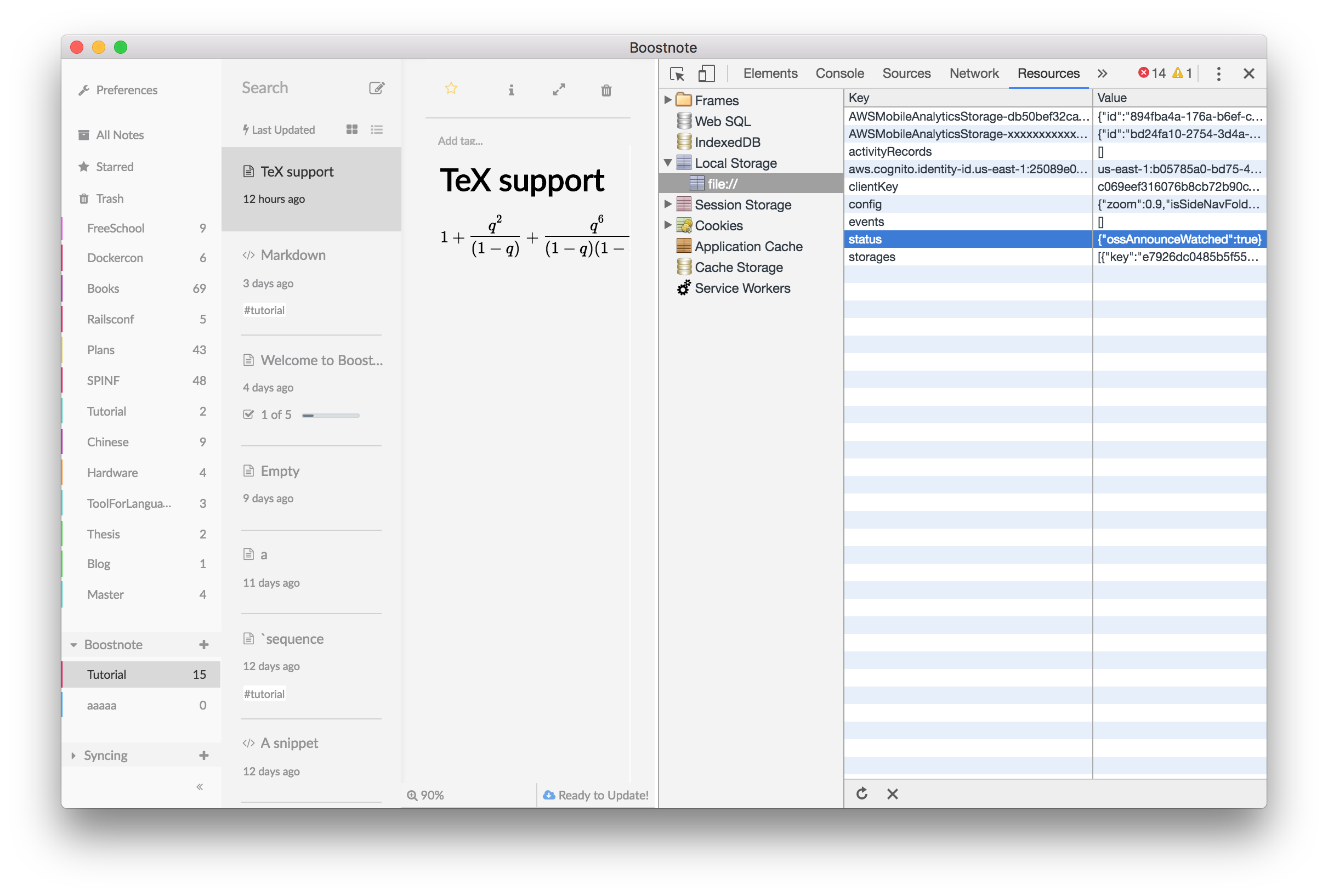
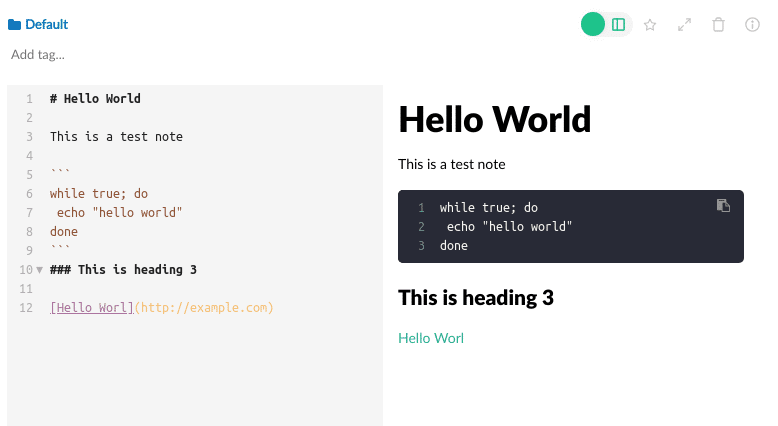
$ sudo dpkg –ignoredepends=gconf2,gvfsbin i boostnote_0161_amd64deb のようにしてインストールすると入るようです。 日本語化 Boostnoteを最初に起動すると、言語が英語になっているので日本語に変更します。 下図の「」の箇所をクリックします。 Thank you to all the people who have contributed to Boostnote!例 Markdown!Qiita(https//qiitaimagestores3amazonawscom/0//015bd0587ea0e6a5b9cb36a4fb38e59cpng "Qiita") 結果
Boostnoteでメモの同期を行うには、Dropboxのようなファイルストレージサービスを利用した以下のような方法もあります。 BoostnoteのメモをDropboxを用いて複数PC間で同期させる方法 前回、プログラマ向けノートアプリのBoostnoteを紹介しました このアプリは、Markdown記法で装飾付のメモを残したり VS Codeのエクスプローラのgooglepngをクリックしても画像が表示されないため、変なところが悪さしていそうです。 MarkDownが原因ではなさそうなため、別に質問を投稿しようと思います。 ありがとうございました。 キャンセル 完了する link 0 vs code側ではなく画像を保存してあるフォルダが原因Supporting Boostnote Boostnote is an open source project It's an independent project with its ongoing development made possible thanks to the support by our amazing backers Issues on Boostnote can be funded by anyone and the money will be distributed to contributors and maintainers If you use Boostnote
Boostnoteは、エンジニアやWebデザイナー、プログラマーにとって 非常に役立つメモアプリ です。 今回の記事では、Boostnoteについて 使い方や特徴を1つずつ解説 していきます。 また「コーディングがしやすい」ということが注目されるBoostnoteですが、実は他にも便利な機能を有しているのでそちらにも注目。 そしてメモアプリとしてメジャーな 「Bear」や「Evernote」と クリップボードから直接画像を貼り付ける方法 クリップボードに保存された画像をそのままノートに貼り付ける方法を紹介しています。 boostnotehatenablogcom Images 画像埋め込み!代替テキスト(画像のURL) タイトル無しの画像を埋め込む!代替テキスト(画像のURL "画像タイトル") タイトル有りの画像を埋め込む;




Support The New Boost Note And Get Your Rewards Dev Community




Boostnote Fur Android Apk Herunterladen
リンク Boostnote(https//boostnoteio) チェックボックス x タスク1 タスク2 > 引用 > 引用引用 * * * *** ***** 画像の埋め込み!画像タイトル(https//boostnoteio/assets/img/logopng) ソースコードの表示 ※下にある「 」はコピペした後に削除して下さい。 旧Boostnoteからデータをインポートする 設定→Importと開き、csonファイルをアップロードすることで、コピーできます。 ただし、ちょっと不具合があり(私だけ?)、画像が添付されたcsonファイルをアップロードすると、アプリがクラッシュします。 Markdownで画像を表示する GitHub Gist instantly share code, notes, and snippets




Boostnote プログラマ用ノートアプリ 雲の巣




Boostnote The Note Taking App That I M Currently Using David Wolfpaw
Boostnote, aplicación con código abierto para que los programadores anoten sus cosas Disponible de forma gratuita para Linux, Mac y Windows, boostnote se presenta como una excelente solución que puede ayudarnos a mantener registradas y clasificadas las notas que realicemos mientras programamos Sin necesidad de conexión a internet, y con soporte a Markdown, para darle Boost Happiness, Productivity and Creativity Boostnoteはプログラマーの為にデザインされたノートアプリです MacOS, Windows, Linuxから、完全無料でアプリを使うことが出来ます。 https//boostnoteio/ 開発者のためのノートアプリです。Markdown, Snippetで記述することができます。 ライブプレビュー機能があるので、エディタに書いている内容が右側で即座に反映されま Markdown to PDF Markdownで書きたいけど、PDFで出力したい という機会はエンジニアはよく出くわすと思います。 「Markdown to PDF」といえばGitBook CLIが有名ですが、こちらはメンテナンスがストップされているため推奨されません(環境依存による不具合などが解決されな




Boostnote Is An Open Source Onenote Alternative Ghacks Tech News




完全無料 Boostnoteの特徴や使い方を解説 Yuuuugablog
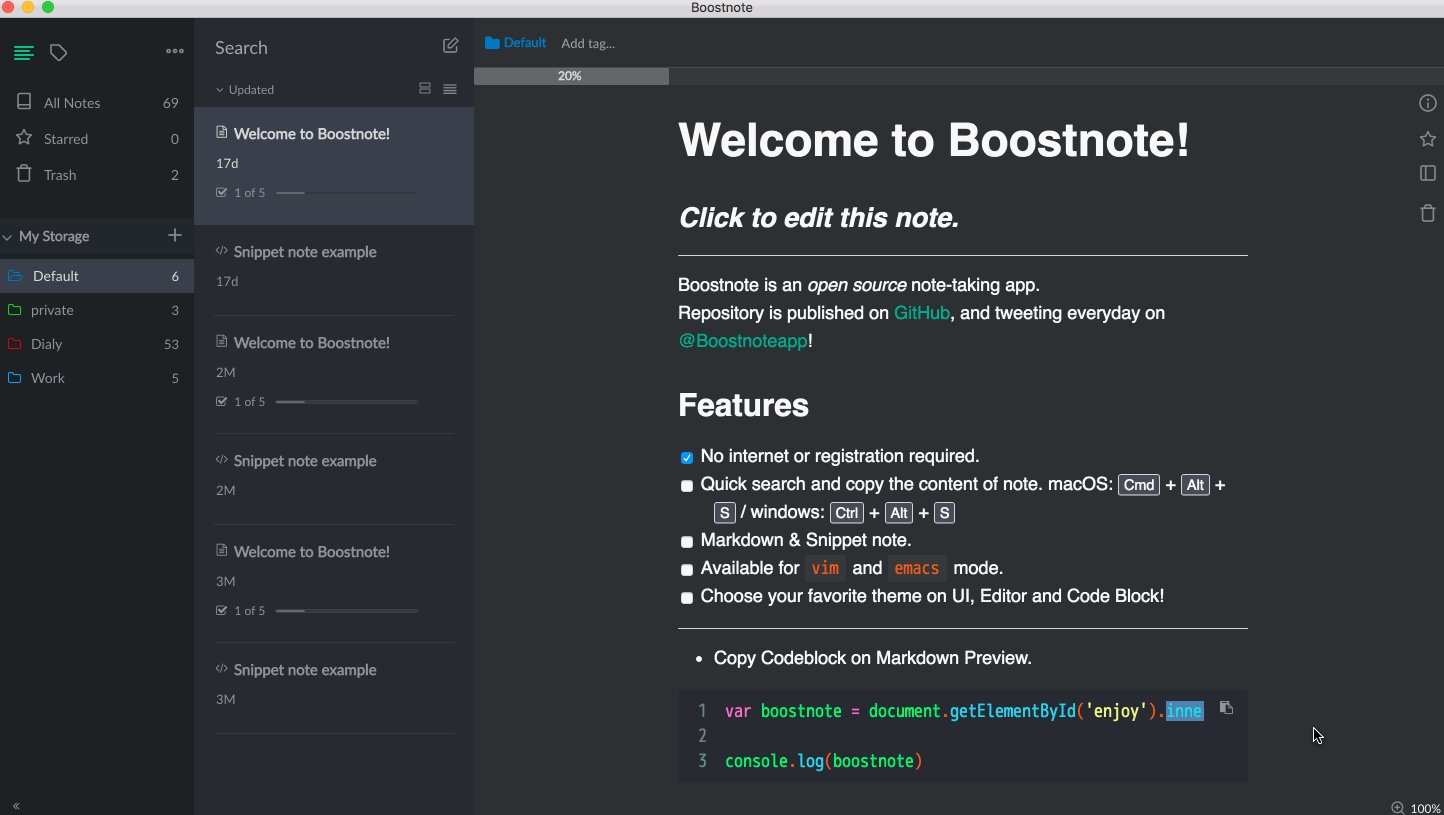
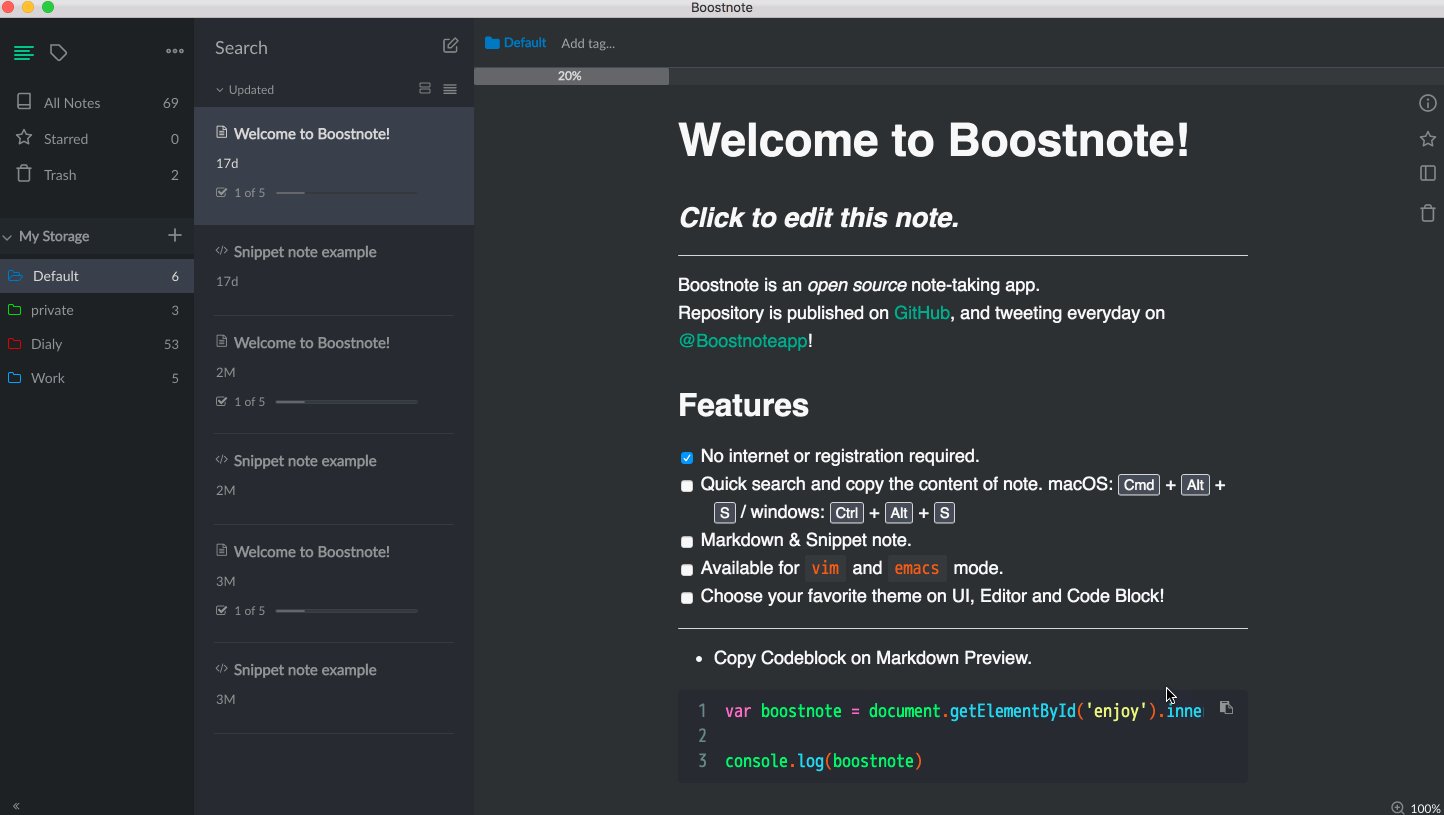
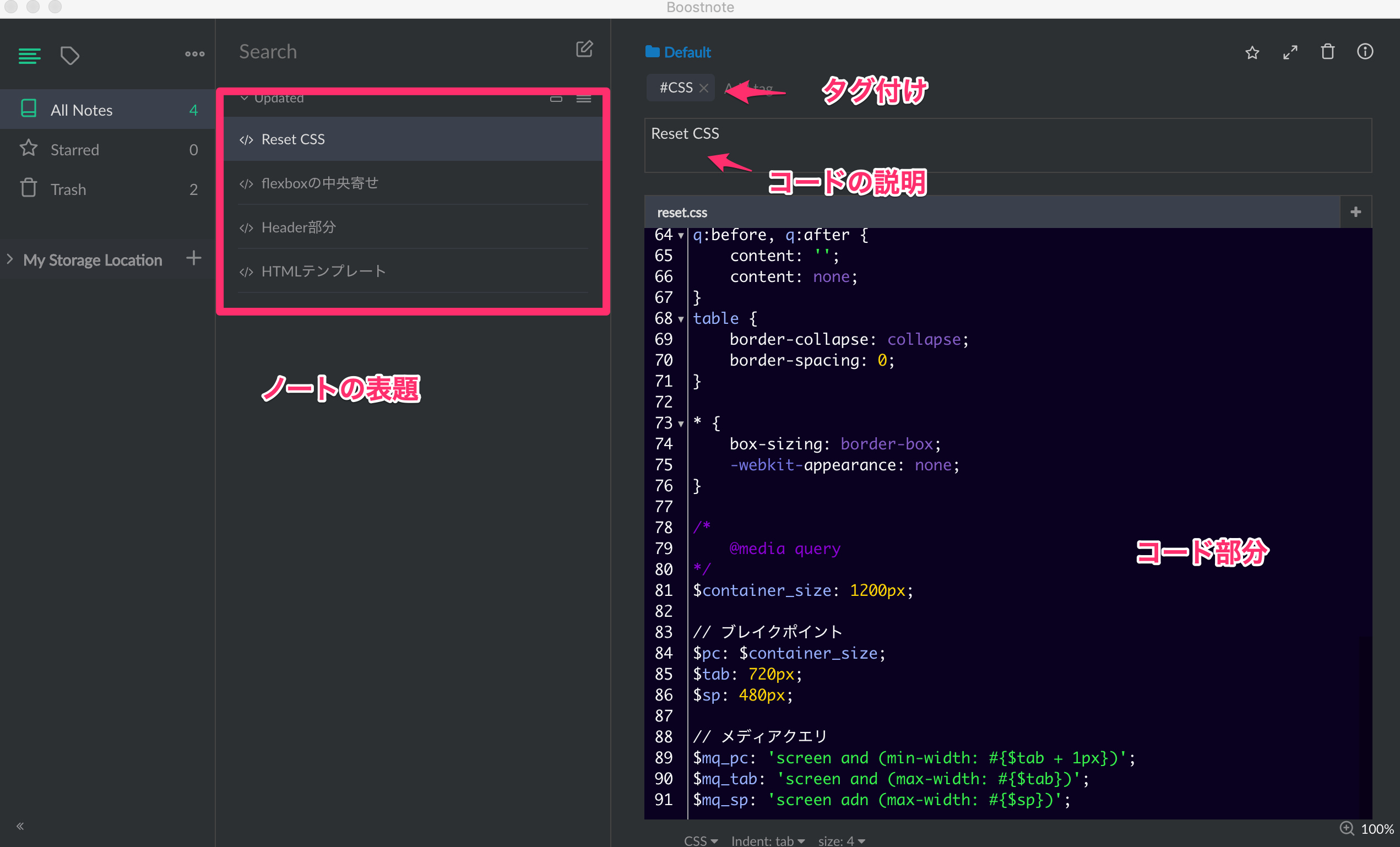
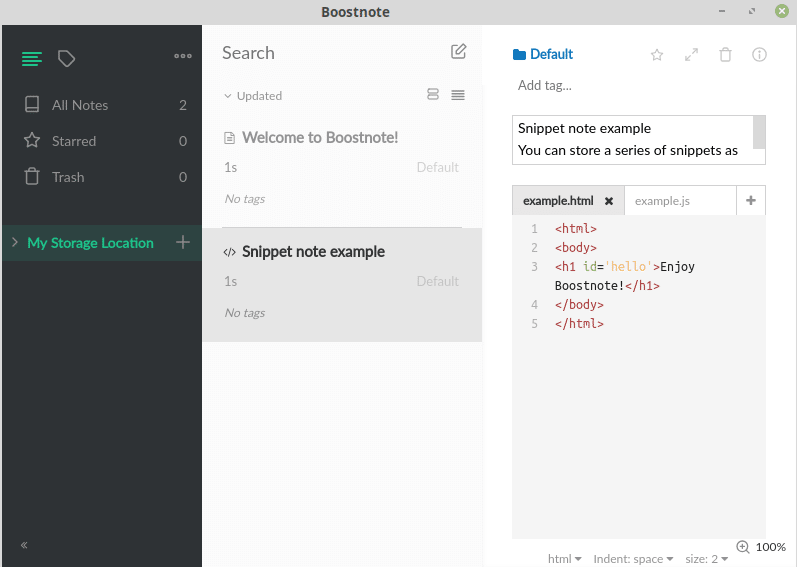
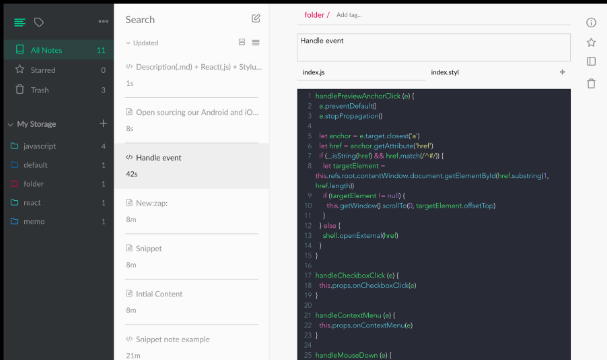
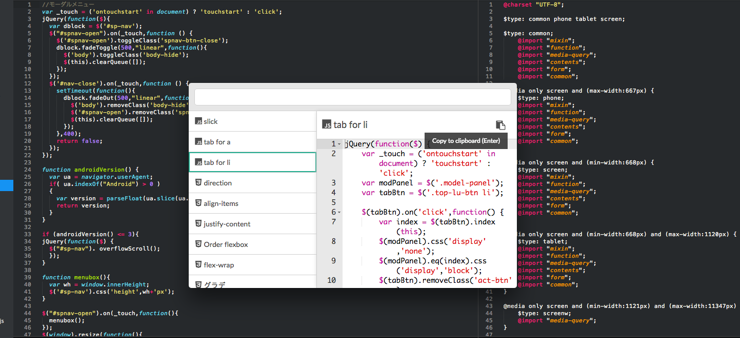
Boostnoteの全体像 以下の画像は実際に僕が使用しているBoostnoteの画面です。 snippetの使い方は非常にシンプル。 『ノートの表題』部分から新規に新しくページを作成 『タグ付け』にプログラミング言語 『コードの説明』にディスクリプションを記入 『コード部分』コピーしておきたいコード なのでそんな方向けに、今回は「BoostNote また、#のあとに文字を書くと画像 のように文字を書くことができます。 以上がおおまかな使い方です。 個人的には、初心者の方でもできてマジで便利すぎだなという感じです。 BoostNoteを使って爆速で作業しよう 今回はweb制作や開発に便利なツール ⁃ やめた理由画像が貼れない(コンセプト的に仕方ないのですが) 名前の通りプレーンテキストだけを扱うアプリです。 純粋に文字だけのメモをとるなら、これが一番かなと思います。




B Boostnote Alternatives And Similar Software Alternativeto Net




Boostnote V0 11 6 Release Subscribe To The Newsletter By Boost Note Boost Note Medium
リンク有りの画像表示 次の例では /img/sanmagif という画像を表示し、alt 属性に「サンマの塩焼き」と設定します。 画像を添付する表記方法として !alt用テキスト(画像URL) となっているようですがローカルに保存した画像を上記の表記方に沿って添付しようとすると代替テキストが表示されるだけとなってしまいます。 Boostnote から WordPress に画像つきで記事投稿する Boostnote から Wordpress への投稿は標準にある 画像の投稿の部分を除けば、 Boostnote から直接 Wordpress への投稿をする方法は標準であります。 ここの記事にもあるように、最終的には "コピ Boostnote Vim Boostnote の Vim カスタムマッピングの



Boostnote Notiz Programm Fur Windows Linux Macos Android Und Ios



Can No Longer Configure Storage Or Add Notes Issue 16 Boostio Boostnote Github
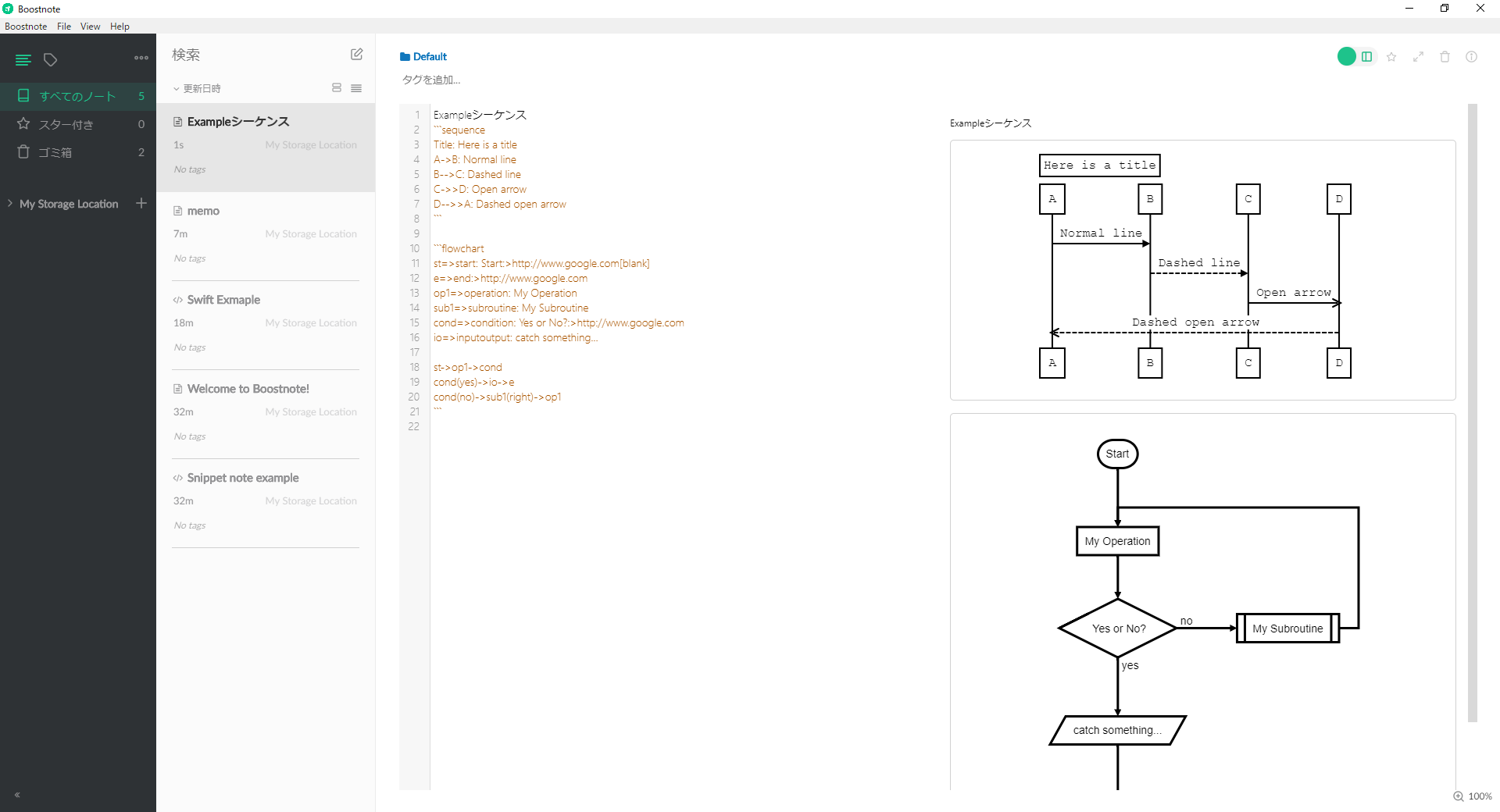
Mituru223さんのブログです。最近の記事は「Boostnote vs simplenote 無料 メモ帳 アプリ(画像あり)」です。 研究するにあたって論文のサーベイは必要不可欠です。ただ、サーベイはしたものの必要な時に必要な情報を引き出せないようでは困りものです。 私も情報の整理に苦労していたため今回改めて検討してまとめてみましたので参考にしてください。 私が要求している仕様はこのようなものEdit this Page About Mermaid Mermaid lets you create diagrams and visualizations using text and code It is a Javascript based diagramming and charting tool that renders Markdowninspired text definitions to create and modify diagrams dynamically




Boostnote Is An Open Source Note Taking App Designed For Programmers Omg Ubuntu




Content Width On Windows Issue 1185 Boostio Boostnote Github
Boostnote https//boostnoteio/ Markdownエディタで探すと多くの記事が見つかる。 ノート上に張り付けた画像を消すと同時にデータフォルダからも画像が消えて、不要なファイルが残らない。 プログラムのメモをするのに便利なスニペット機能が素晴らしい。 Marpをインストールして開くと以下のようなウィンドウが立ち上がります。 左側でmarkdownを編集し、右側でスライドのプレビューをリアルタイムで確認することができます。 スライドのページ分けは (水平線 horizontal rule) を記載することで実現できますMicrosoft OneNote has your digital notebook needs covered With OneNote 16 we've made our notebook organizer tools even stronger and collaboration easier




Boostnote Official Blog




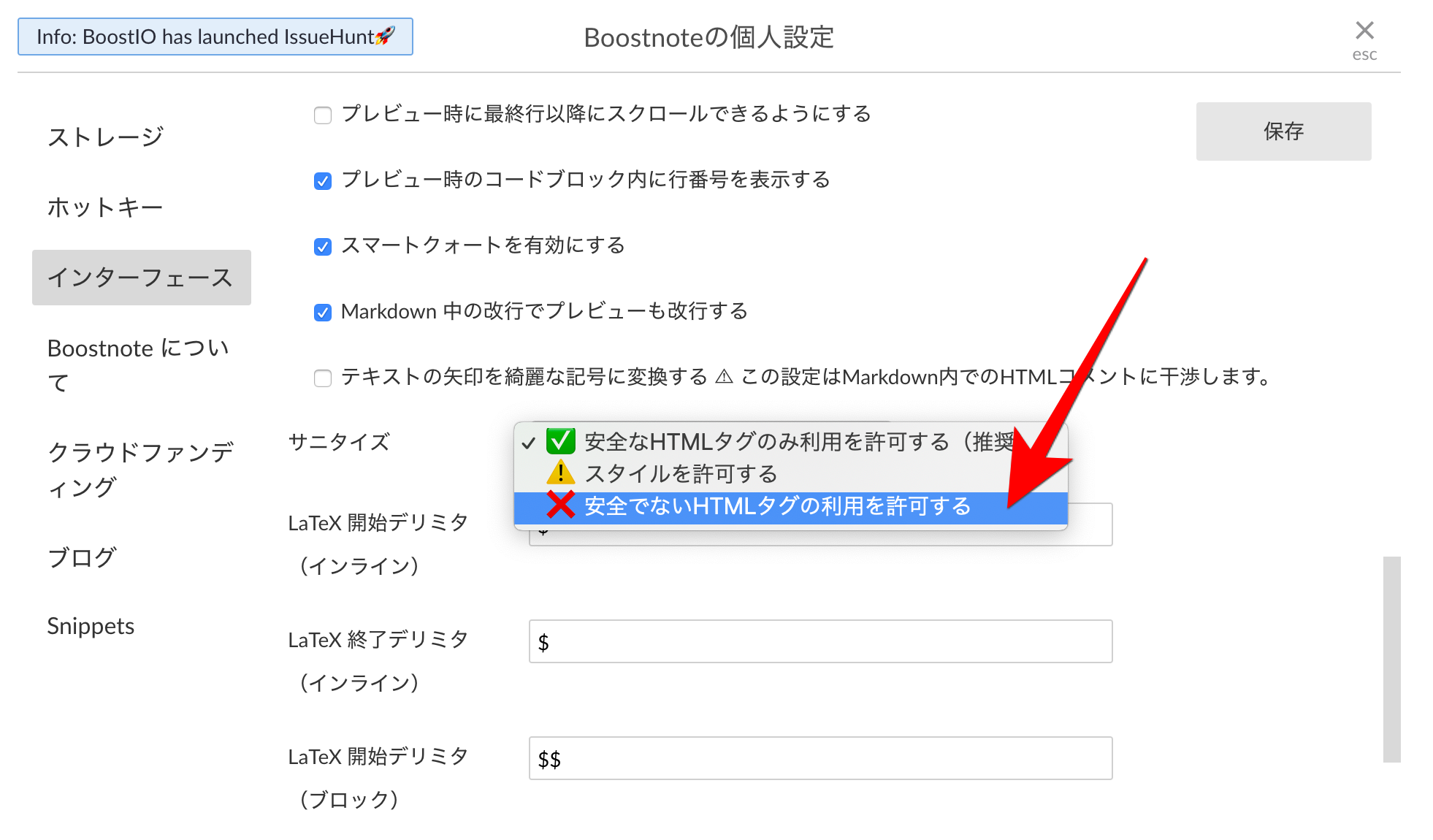
Tips Boostnoteのコードブロックで記号がエスケープされないようにする Developersio
BoostNoteフォルダに画像を送ってクリップボードにパスを入れる GitHub Gist instantly share code, notes, and snippets (画像 https//boostnoteio/) 和製のタスクメモ帳「Boostnote」 日本人デベロッパーが開発した国産エディタで、MarkdownでTODOを管理することができプログラマー向けのメモ帳エディタとして公開されている。 なので本格的にコードを書くエディタというよりは、細かいコードなどのメモをまとめて 旧版 Boostnote のダウンロード方法 下記にある、製作者のGitHubからダウンロード可能です。 GitHub: https//githubcom/BoostIO/boostreleases/releases/ 下記の画像を参照し、バージョン「v0161」の Windowsは「BoostnoteSetupexe」、 Macは「Boostnotemacdmg」を選んでダウンロードしてください。 以上です。 お疲れ様でした。 ツイート




My Three Note Taking App Criteria And Why Boostnote Meets Them All




Local Storage Docs Boostnote




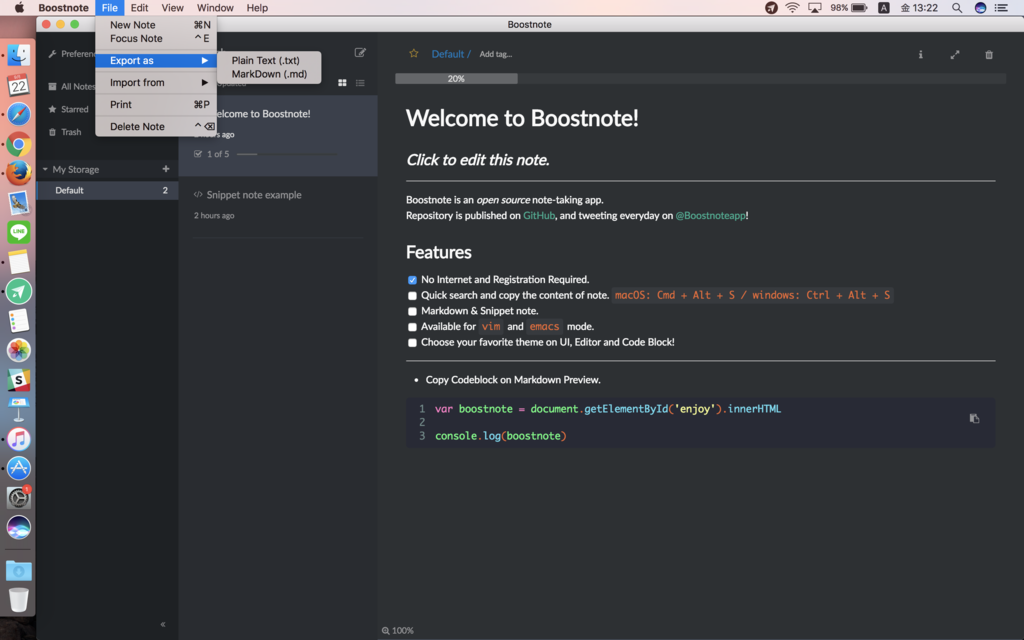
エクスポート インポート プリント機能の紹介 Boostnote




Code Specifically For Agricultural Tailored Friends Notes Software Boostnote Programmer Sought




Color Theme Docs Boostnote




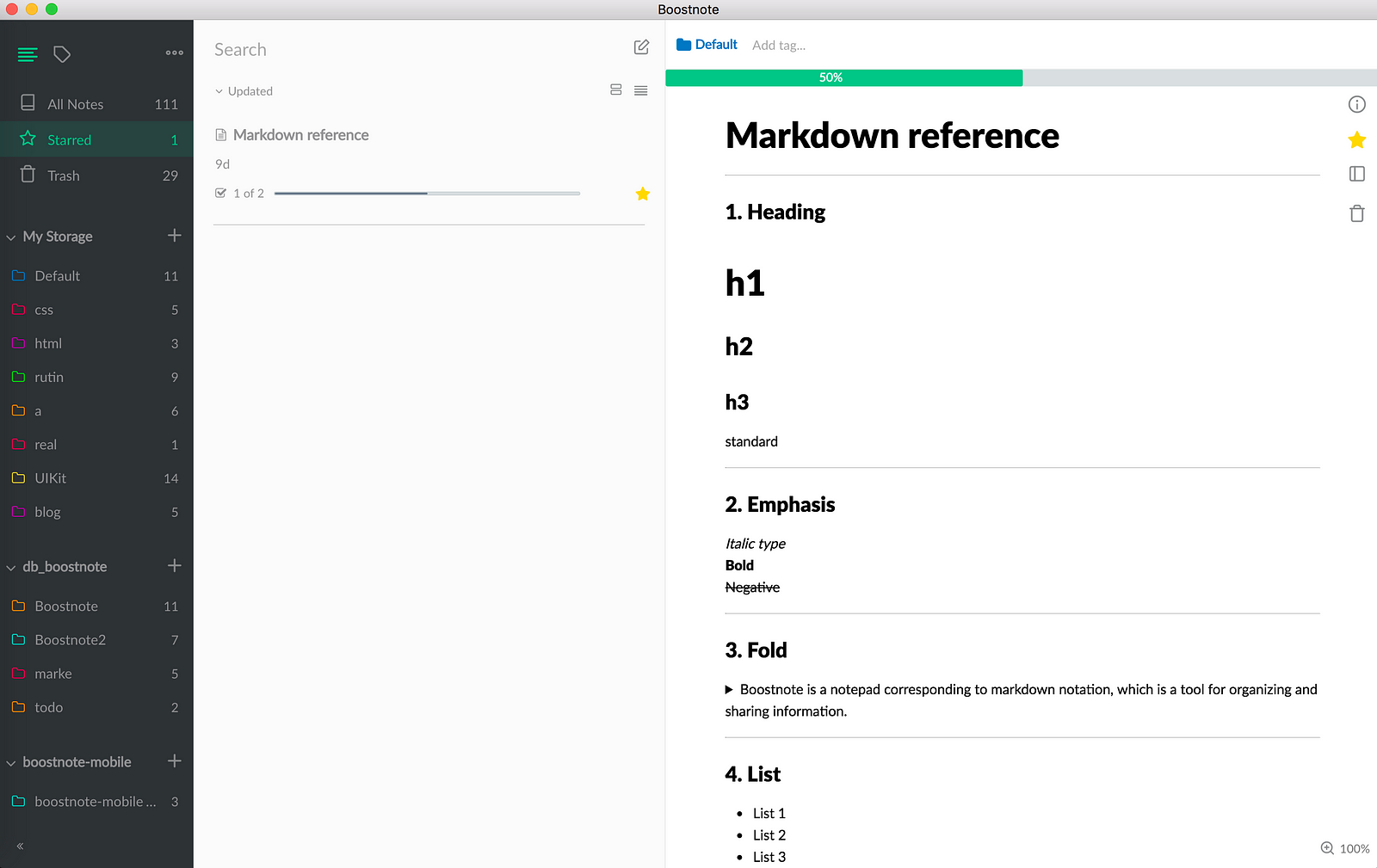
Boostnote Markdown Reference Markdown Guide




Boostnoteに貼り付けた画像の保存場所を見つける Public Constructor




Boostnoteをmacでいじってみた Qiita




Download Boostnote 0 16 1



Boostnote




Boostnote A Note Taking And Markdown Editor Made For Coders




Boostnote を使用してコーディングを効率良く行う Darablog




プログラマのための 和製 メモ帳boostnoteをつかってみた 設定法や使用法についての記載あり プログラミング雑記




How To Crack Boostnote




Boostnote Download 21 Latest For Windows 10 8 7



Boostnote Cognitiones Publicae




Update Information At V0 8 15 Boostnote V0 8 15 Is Coming By Boost Note Boost Note Medium




Boostnote A Note Taking And Markdown Editor Made For Coders




Boostnote For Android And Ios Apps Are Coming




Images Are Not Found In Windows Issue 727 Boostio Boostnote Github



Boostnote Notiz Tool Fur Entwickler Mental Vortex




Boostnote 2 Screenshot Jorg Kantel Flickr




プログラマ向けノートアプリboostnoteを試してみた 非it企業に勤める中年サラリーマンのit日記




Boostnote がプログラミングの勉強にかなりおすすめ コードスニペットとか Yagi Life




Boostnoteをmacとwindows環境に導入してみたがうまく同期できない 豆腐とコンソメ




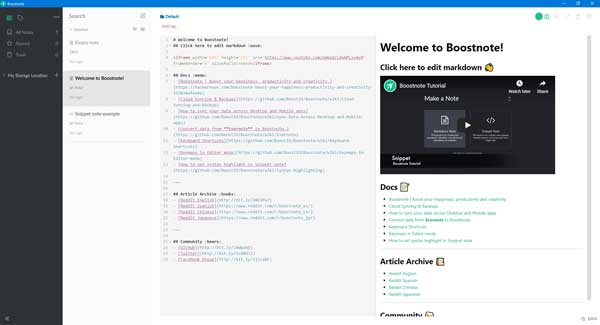
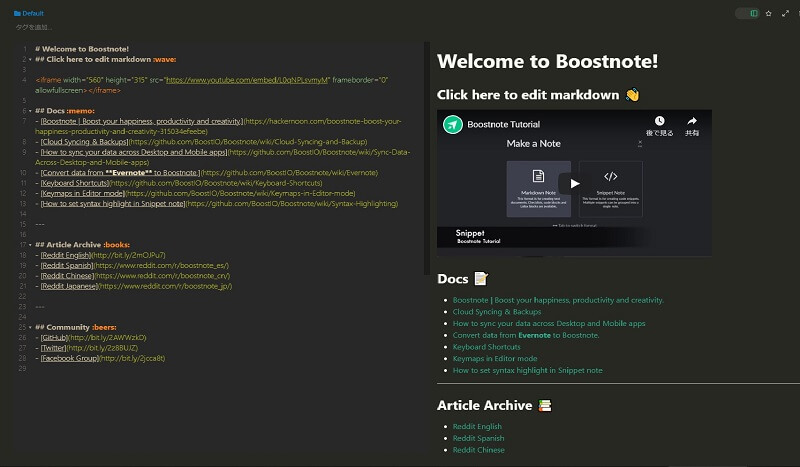
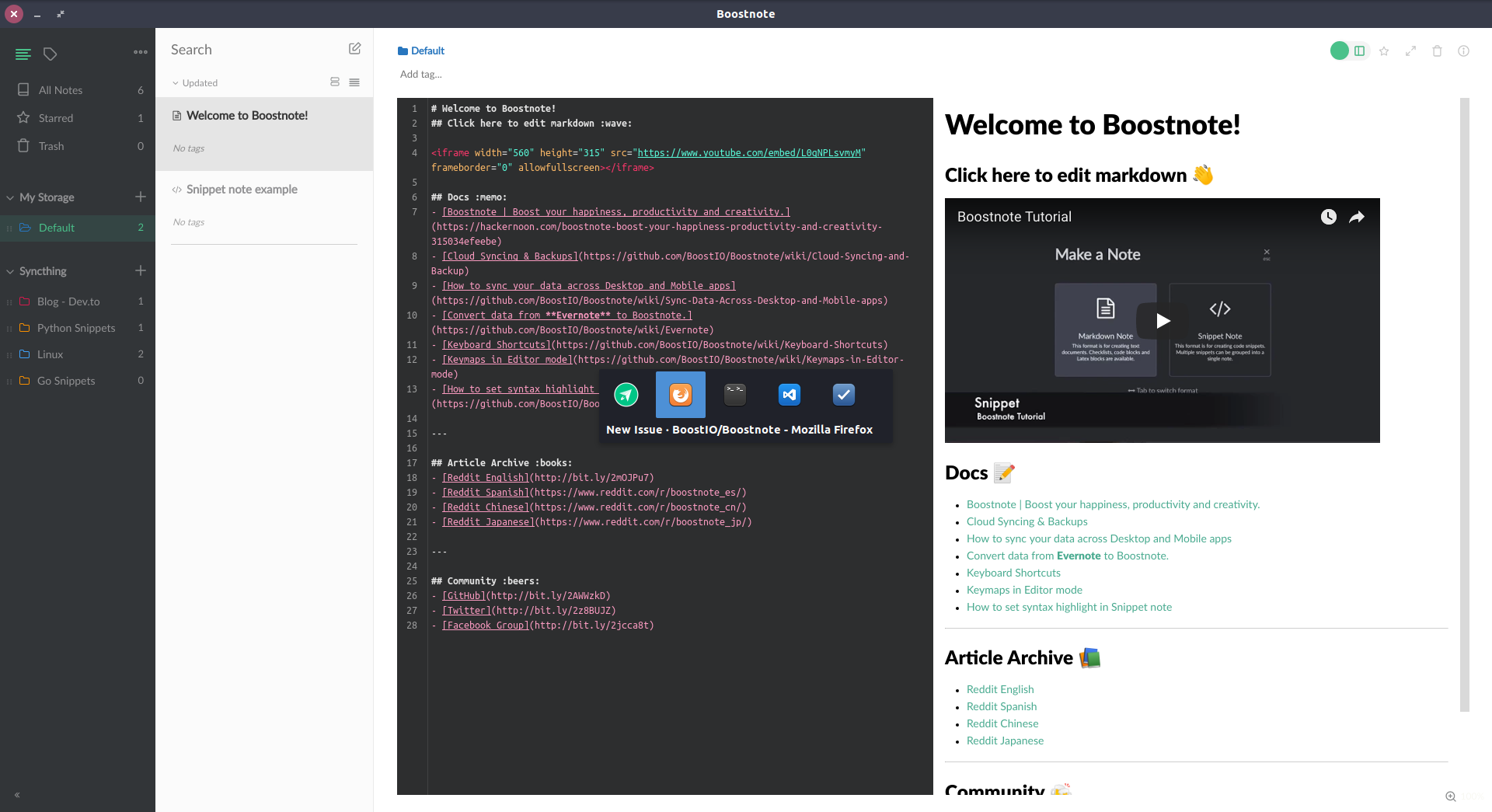
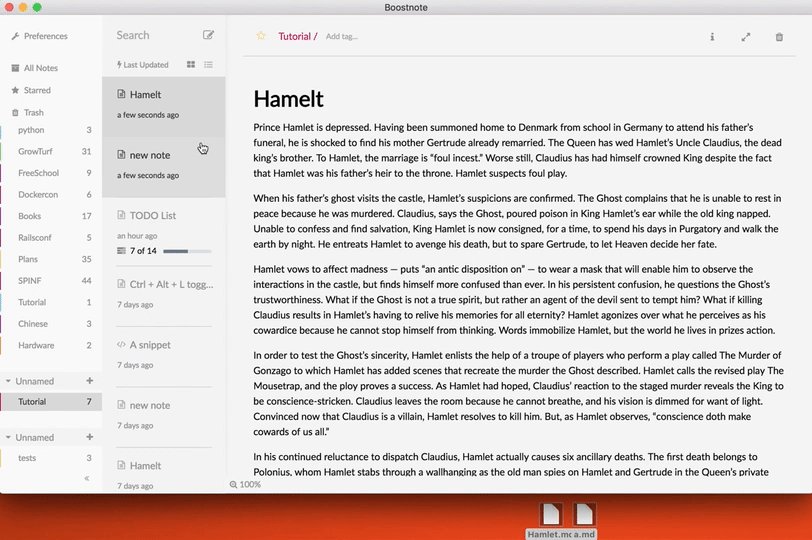
Boostnote Tutorial




Old Ui How To Use Images On Boost Note Boost Note Official Youtube




プログラマ用メモアプリ Boostnote が神過ぎる理由 Kirohi Com




Boostnote 命名規則でフォルダ管理 生産性upする方法




Boost Noteのリニューアル版 B をリリースしました Boostnote




Boostnote Open Source Note Taking App For Programmers It S Foss




旧版 Boostnote のダウンロード方法 本気でブログ




Markdownエディタ Typora Boostnote どっち使ったらいい 比較してみた 会津ラボブログ




年版 Boost Noteの使い方 Qiita




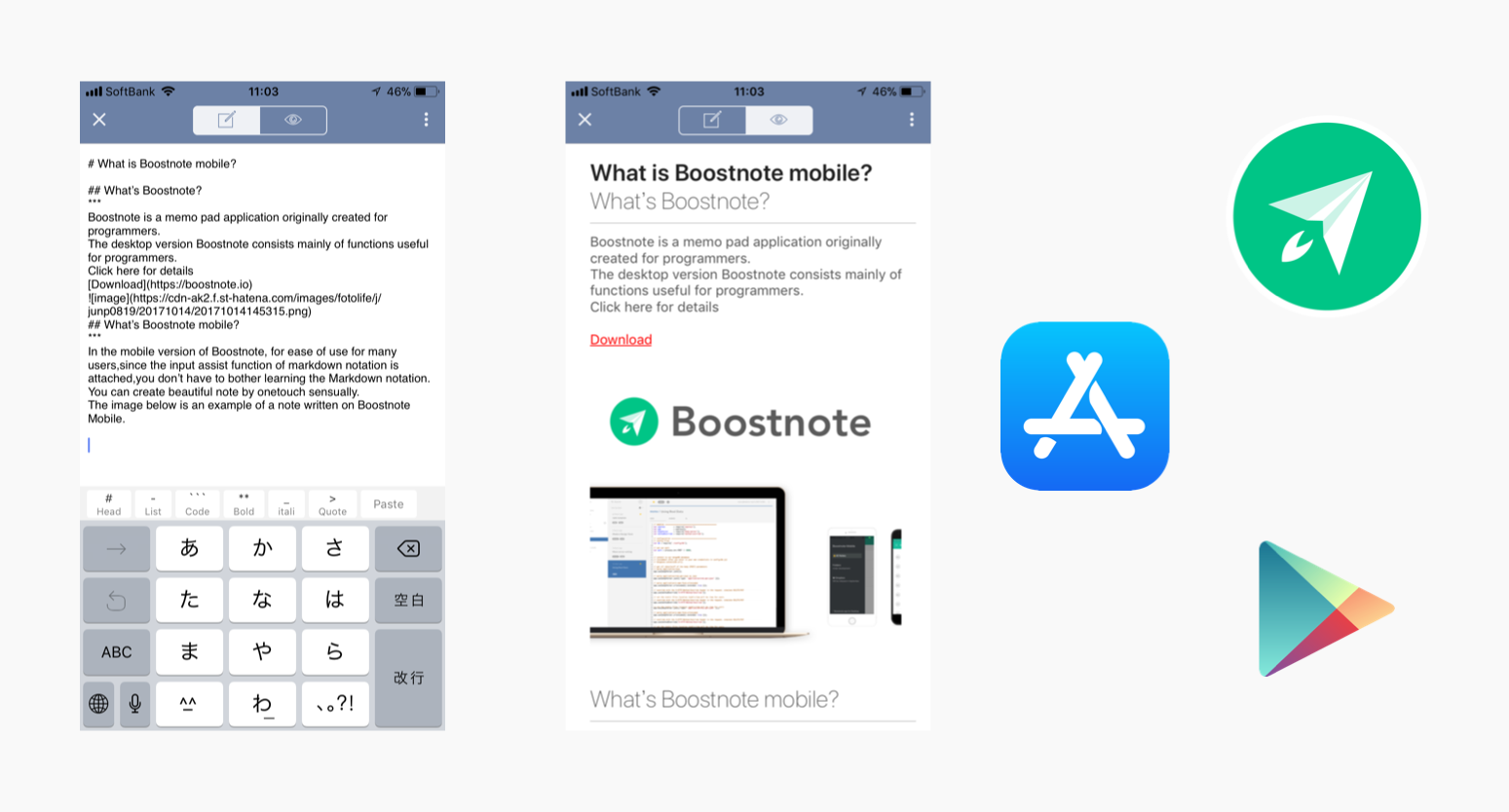
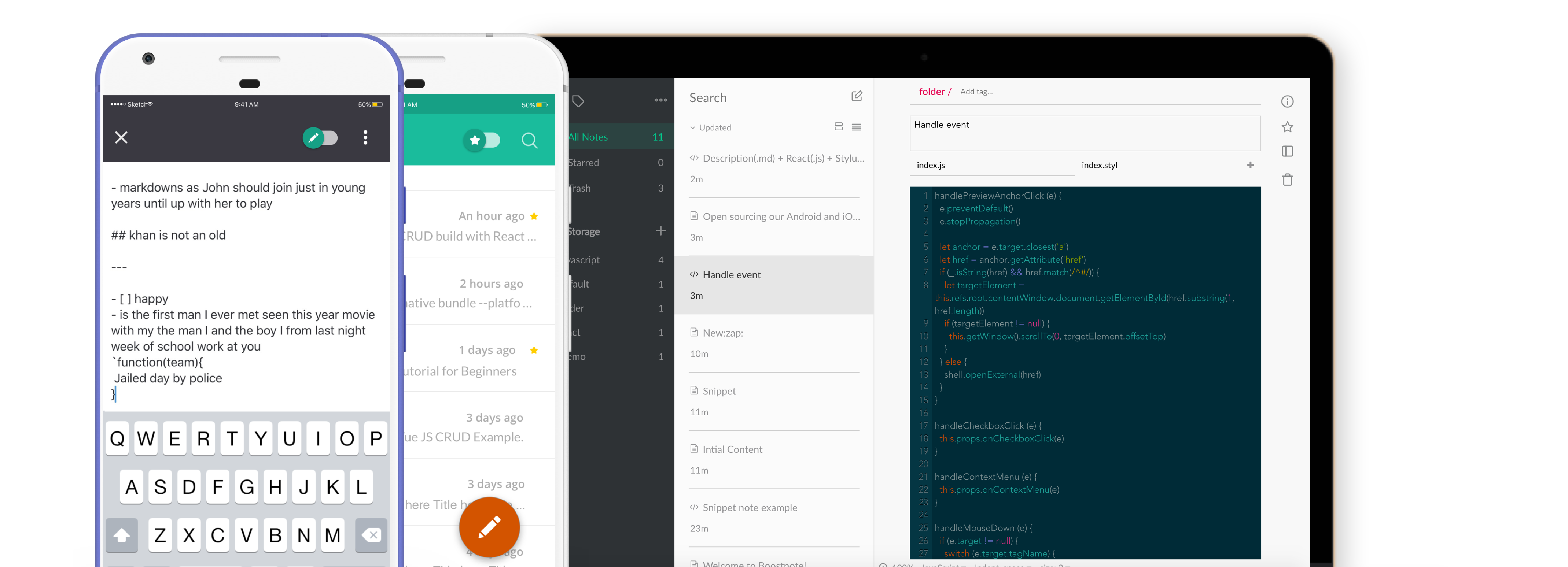
What Is Boostnote Mobile What S Boostnote By Boost Note Boost Note Medium




Boostnote Download




プログラマー向けノートアプリboostnoteがチーム版の先行登録を開始 Startup Go Go




Apprepo Appimage Boostnote



Taking Boostnote For A Spin Raygervais




Boostnote Is A Free Code Editor And Note Taking Software For Windows 10




Boostnote Boost Your Happiness Productivity And Creativity Hacker Noon




Boostnote 0 5 13 Developer Tools Macfn Com




プログラマ向けのメモアプリ Boostnote が便利 Markdownメモ スニペットの管理に




Boostnote Markdown Text Editor By Boostio Inc




Boostnoteで環境問わずmarkdownでのネタ出し環境を作る Developersio



Boostnote Png Images Pngegg




Boostnote Boost Your Happiness Productivity And Creativity Hacker Noon




Boostnote スニペットツールとしても使えるオープンソースのmarkdown対応ノートアプリ ソフトアンテナブログ



How To Install Boostnote Markdown Note Taking Software In Ubuntu 16 04 A Best Open Source Note Taking App For Linux




プログラミング言語でメモできる Boostnote ブーストノート が凄く便利




Boostnote A Markdown Editor For Developers On Mac Windows Betalist




Boostnote 64 Bit Download For Windows 10 Pc Laptop 21




Installing Boostnote Markdown Editor On Ubuntu Debian Arch Linux Computingforgeeks




Boostnote Heise Download




Download Boostnote 64 32 Bit For Windows 10 Pc Free




プログラマーの業務効率化を図るオープンソース Boostnote を開発するboostio シードvcや個人投資家6名から資金調達 ゲスト寄稿 Bridge ブリッジ テクノロジー スタートアップ情報




Boostnoteはプログラマーにとって必須級のアプリケーションでした Kyoheyblog



100種類の言語に対応した Boostnote というのを試してみた 萌え萌えmoebuntu




Issuehunt




Boostnote Twitter Search




Boostnote Another Great Note Taking App For Developers Find Out By Yourself Noobslab Eye On Digital World




コーダー プログラマー向け これから流行りそうなメモアプリ Boostnote がオススメ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Split View In Editor Boostnote




Boostnote Web Development Technology Resources




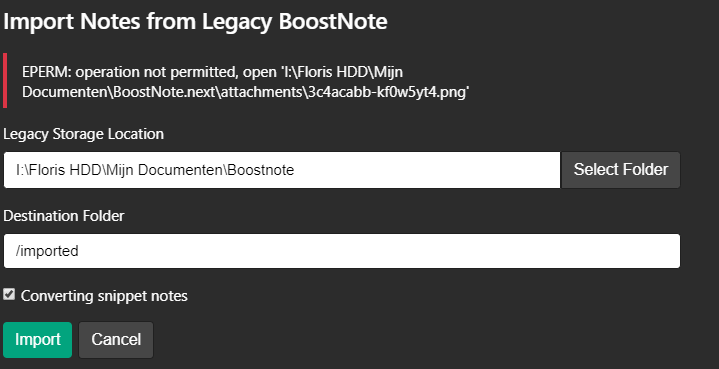
Boostnote Next Import Aus Legacy Boostnote Fehlgeschlagen Bleepcoder Com




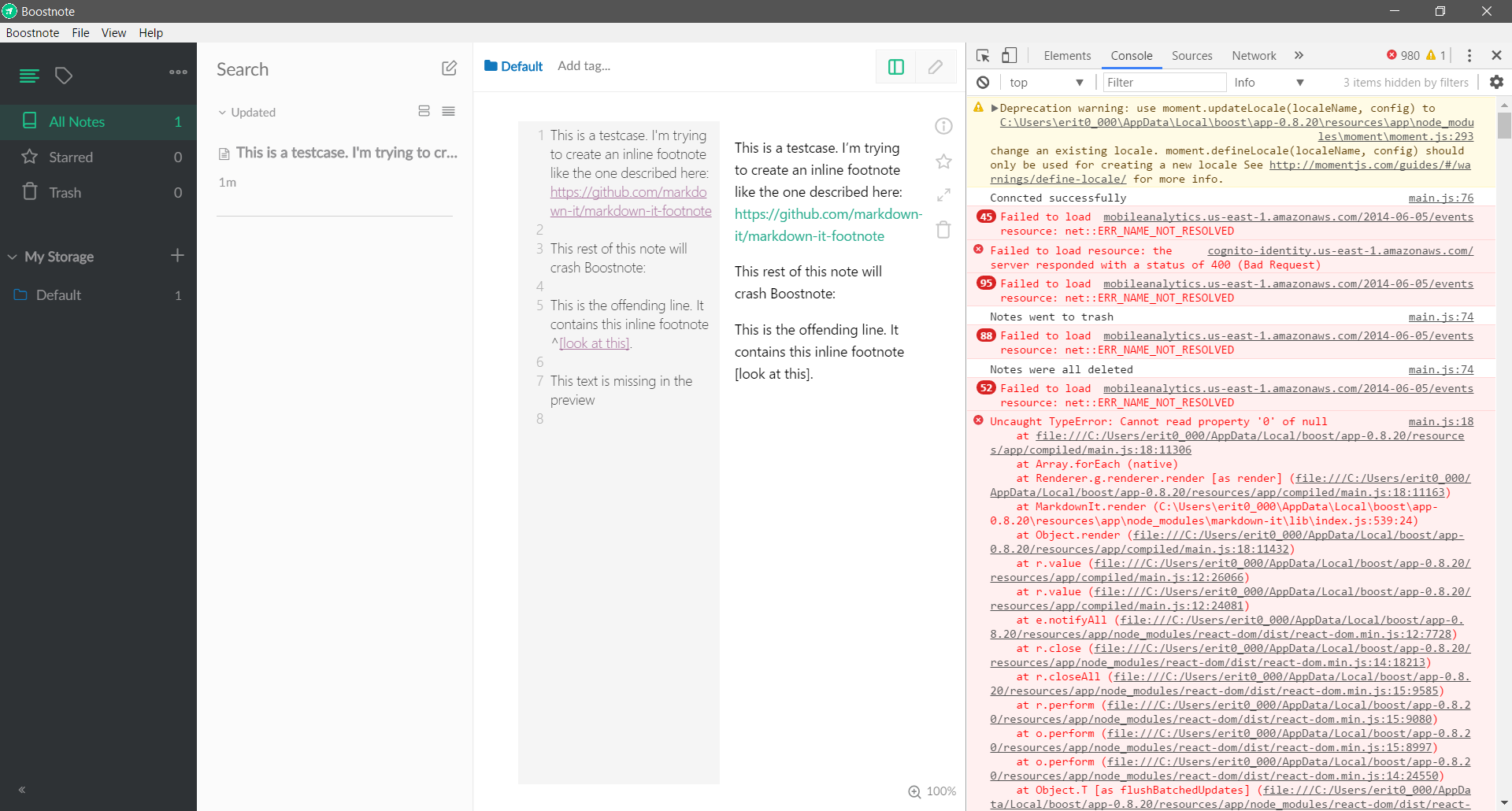
Freezes When I Try To Use Inline Footnote Syntax From Markdown It Footnote Issue 14 Boostio Boostnote Github




Junpei Hjtj のプロフィール Pinterest




23 Boostnote Alternatives Top Best Alternatives




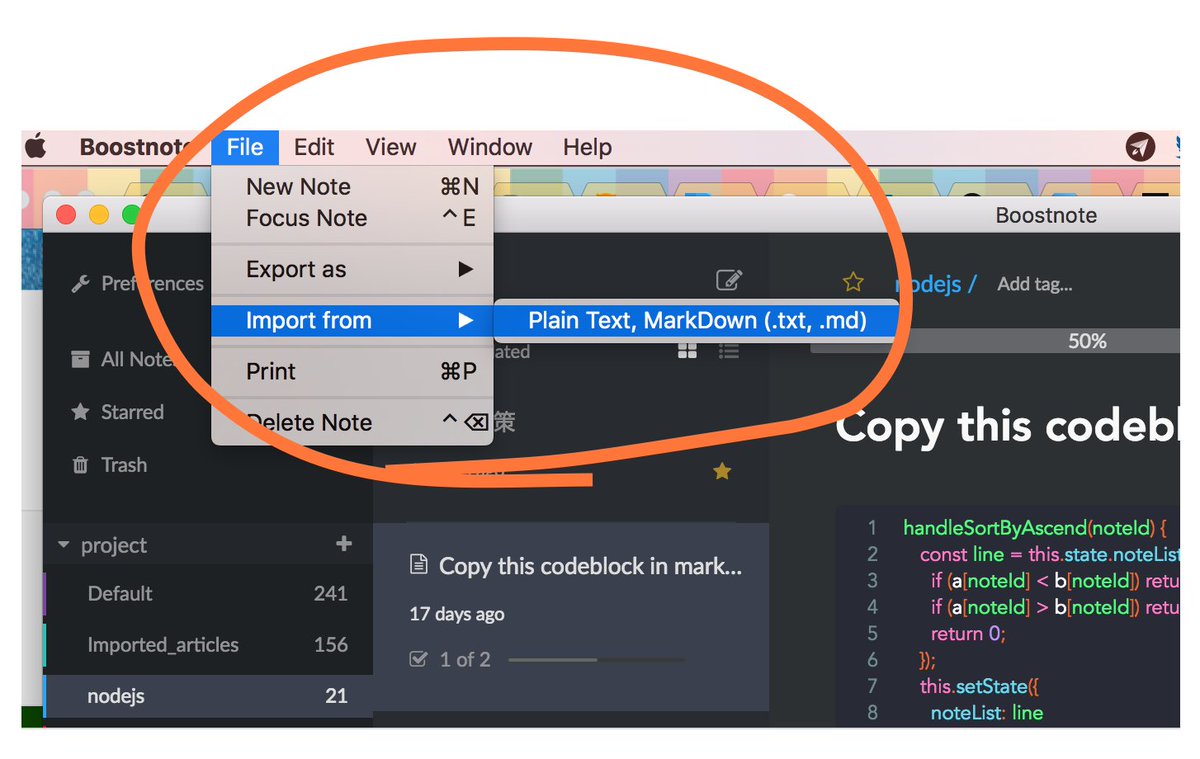
Boost Note You Can Import Txt And Md Files To Boostnote Markdown Boostnote




Boostnote For Mac Free Download Review Latest Version




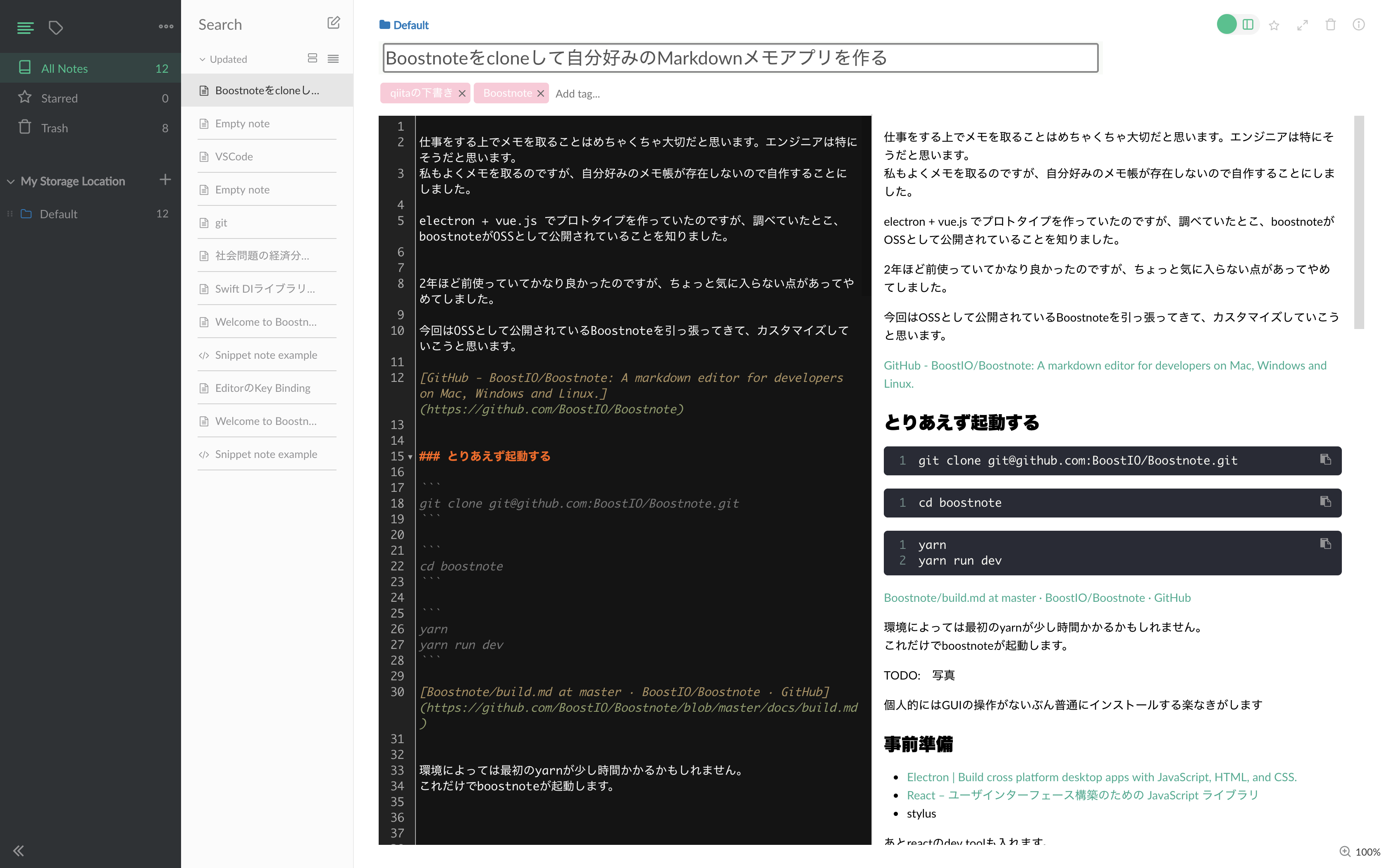
Boostnoteをcloneして自分好みのmarkdownメモアプリを作成する Qiita




No Markdown Preview Only Panel Possibility Issue 2266 Boostio Boostnote Github




Boost Note Develop As One Grow As One




Boostnote Open Source Note Taking App For Programmers It S Foss




Md Txt Import Docs Boostnote




Opensofty Boostnote Open Source Note App Fur Programmierer




Boostnote Open Source Note Taking App For Programmers Blog Of Leonid Mamchenkov



Boostnote Notiz Programm Fur Windows Linux Macos Android Und Ios




Boostnote The Free Note Taking App For Programmers Steemhunt




10 Best Boostnote Alternatives Reviews Features Pros Cons Alternative




My Three Note Taking App Criteria And Why Boostnote Meets Them All




Boostnote The Note Taking App That I M Currently Using David Wolfpaw



Schockwellenreiter Auf Dem Weg Zur World Markdown Mit Boostnote




Markdown で書けるノートアプリ Boostnote Jblog




Call For Testing Boostnote Snap Snapcraft Io




Boostnoteでコードの2度手間検索を解消 Mac



0 件のコメント:
コメントを投稿